Introducción
Hola a todos y bienvenidos a la nueva sección sobre Blazor, este gran nuevo framework de Microsoft que nos permite hacer aplicaciones web solamente con C# y .NET.
Primero que nada, mi nombre es Emiliano Montesdeoca, soy desarollador Fullstack en Intelequia y un gran apasionado de las tecnologías de Microsoft, en especial Blazor.
Con estos tutoriales, me gustaría enseñarte cada aspecto de Blazor, desde un simple Hello World, a realizar una aplicación avanzada con acceso a datos, múltiples paginas, componentes, etc.
Historia
Normalmente, cuando queremos realizar una aplicación web, en la que queremos realizar acciones asíncronas, interactivo para el usuario, se vea bonito, tenemos que recurrir a varios frameworks conocidos como React, Angular o Vue para el frontend y luego tener algún tipo de backend para tratar la lógica y los datos como ASP.NET Core, Java, etc.
Esto está muy bien y es una practica totalmente válida, pero también tiene sus contras:
- Utilizar diferentes lenguajes
- Reescribir código, doble validación
- Realizar más pruebas y más complejas
- Mayores costos, más programadores
¿Se imaginan poder crear toda una aplicación que tenga las mismas características que acabo de mencionar, pero nos ahorremos los contras?
¡Pues Microsoft ha creado Blazor para ello!
¿Qué es Blazor?
Blazor es un framework open-source y multiplataforma para crear aplicaciones webs. Te permite utilizar solamente C# para crear interfaces, sin tener que utilizar Javascript, que es lo que se suele utilizar en estos casos, como he explicado antes.
Blazor tiene diferentes características:
- Multiplataforma, soportado por Windows, Linux y macOS.
- Permite realizar todo el desarrollo usando C# y Razor, con la opción de utilizar Javascript si se desea.
- Se puede desarrollar en cualquier IDE.
- Open source.
Tipos de alojamiento
A la hora de alojar aplicaciones Blazor, se puede hacer de dos formas, ejecutar todo en el servidor y comunicarte con el cliente, o ejecutar toda la aplicación en el cliente.
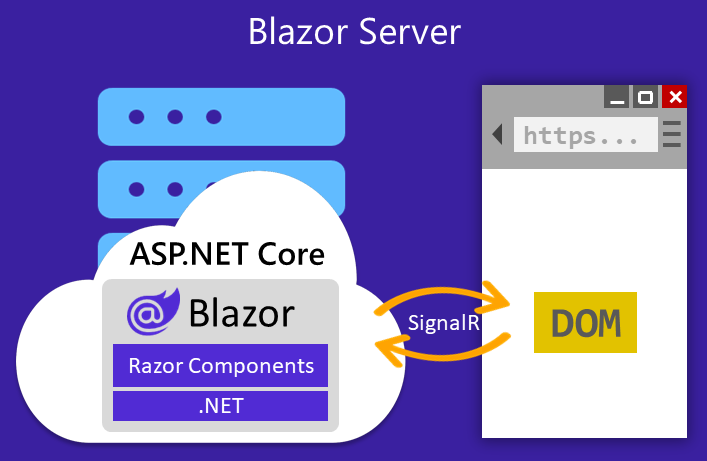
Blazor Server
En este modelo, como he mencionado antes, todo el código se ejecuta en el servidor. La forma en la que funciona para actualizar la interfaz es mediante una conexión SignalR.

Esta conexión SignalR, es como un túnel que conecta el dispositivo que te esta ejecutando la aplicación con el servidor, cada vez que el usuario navega, pulsa un botón o realiza una acción, le envía a través de este túnel lo que ha hecho, y recibe que es lo que tiene que hacer. Gracias a esto, la interfaz nunca queda bloqueada.
Pros:
- Solo se descarga el fichero que se encarga de abrir este túnel.
- Se utilizar .NET Core, se pueden utilizar todas las ventajas y herramientas que hemos utilizado siempre.
- El código se queda en el servidor.
- Se pueden utilizar APIs que están solo disponibles en el servidor.
Contras:
- Latencia.
- No tiene modo offline.
- Cuesta más si se fuese a escalar, hay que poner más recursos en el servidor.
Blazor Webassembly
En este tipo de alojamiento, la aplicación funciona totalmente en el navegador utilizando WebAssembly. Una vez que se accede a la aplicación, se descarga todo el código, junto con las dependencias de .NET. Esto permite que se ejecute la aplicación sin tener que tener un servidor conectado a través de un túnel.

Pros:
- No se necesita servidor.
- Se utilizan los recursos del cliente.
- La carga de trabajo está del lado del cliente.
Contras:
- La aplicación tiene las limitaciones de ejecutarse en el navegador.
- Depende de que el cliente tenga soporte de WebAssembly.
- La descarga de la aplicación es mucho mayor.
Requisitos
Como he comentado antes, se puede desarrollar en Blazor en diferentes plataformas.
Windows
- Instalar .NET Core SDK
- Visual Studio 2022 con el pack de desarrollo ASP.NET
- Visual Studio Code
Linux
- Instalar el .NET Core SDK
- Visual Studio Code
- Utilizar el CLI para crear las aplicaciones
macOS
- Visual Studio for Mac
- Visual Studio Code
- Utilizar el CLI para crear las aplicaciones
Crear una aplicación Blazor
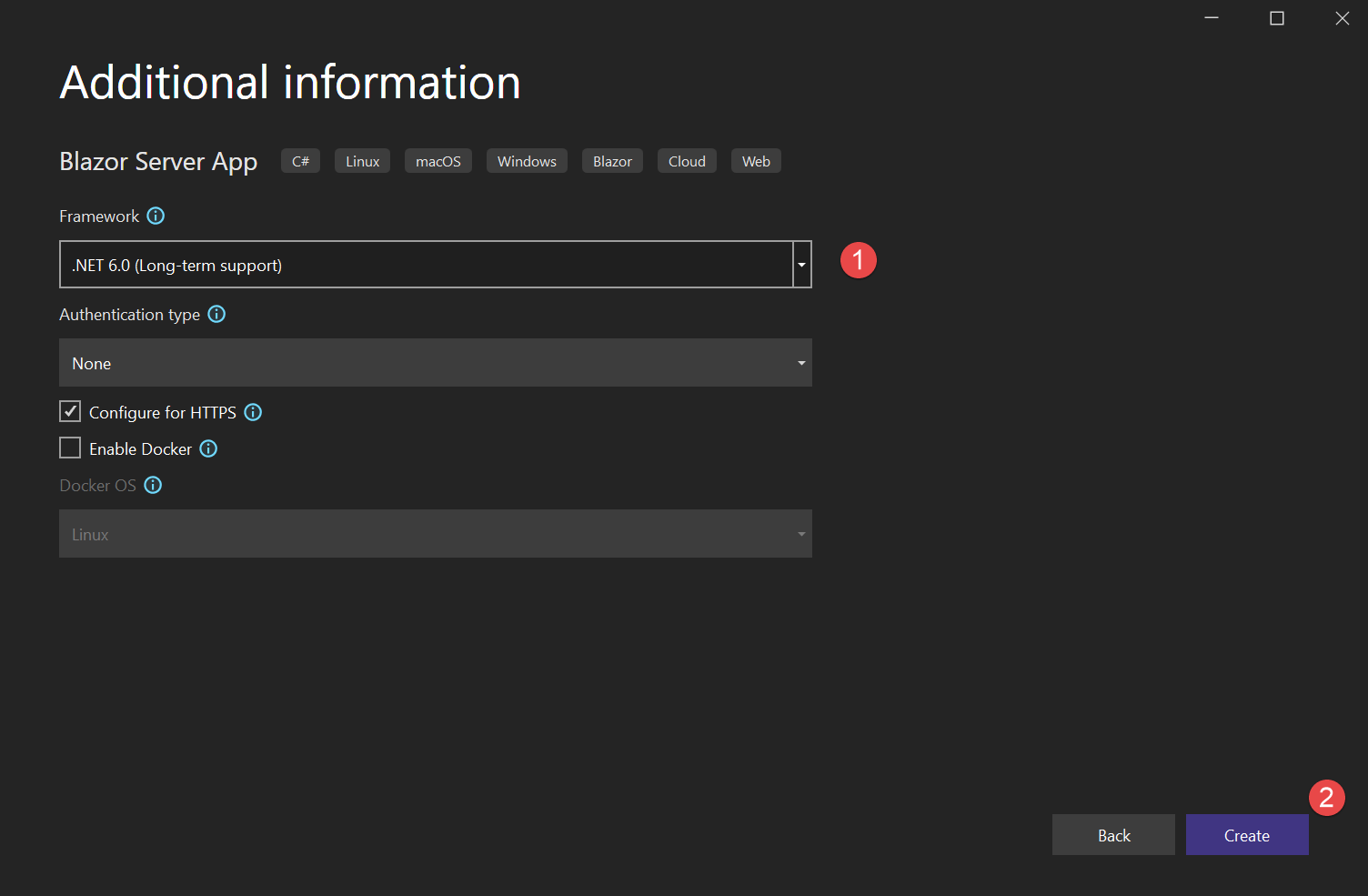
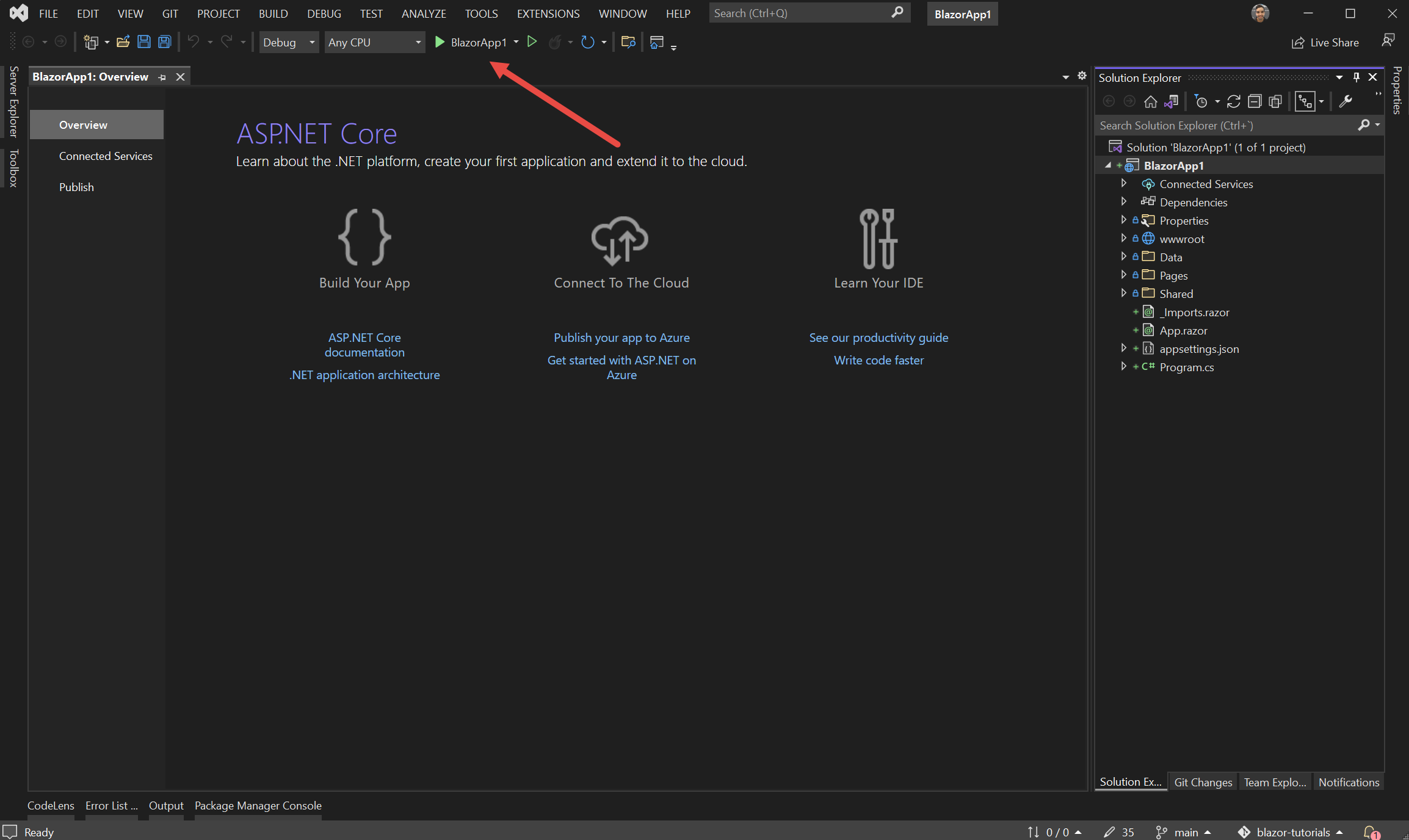
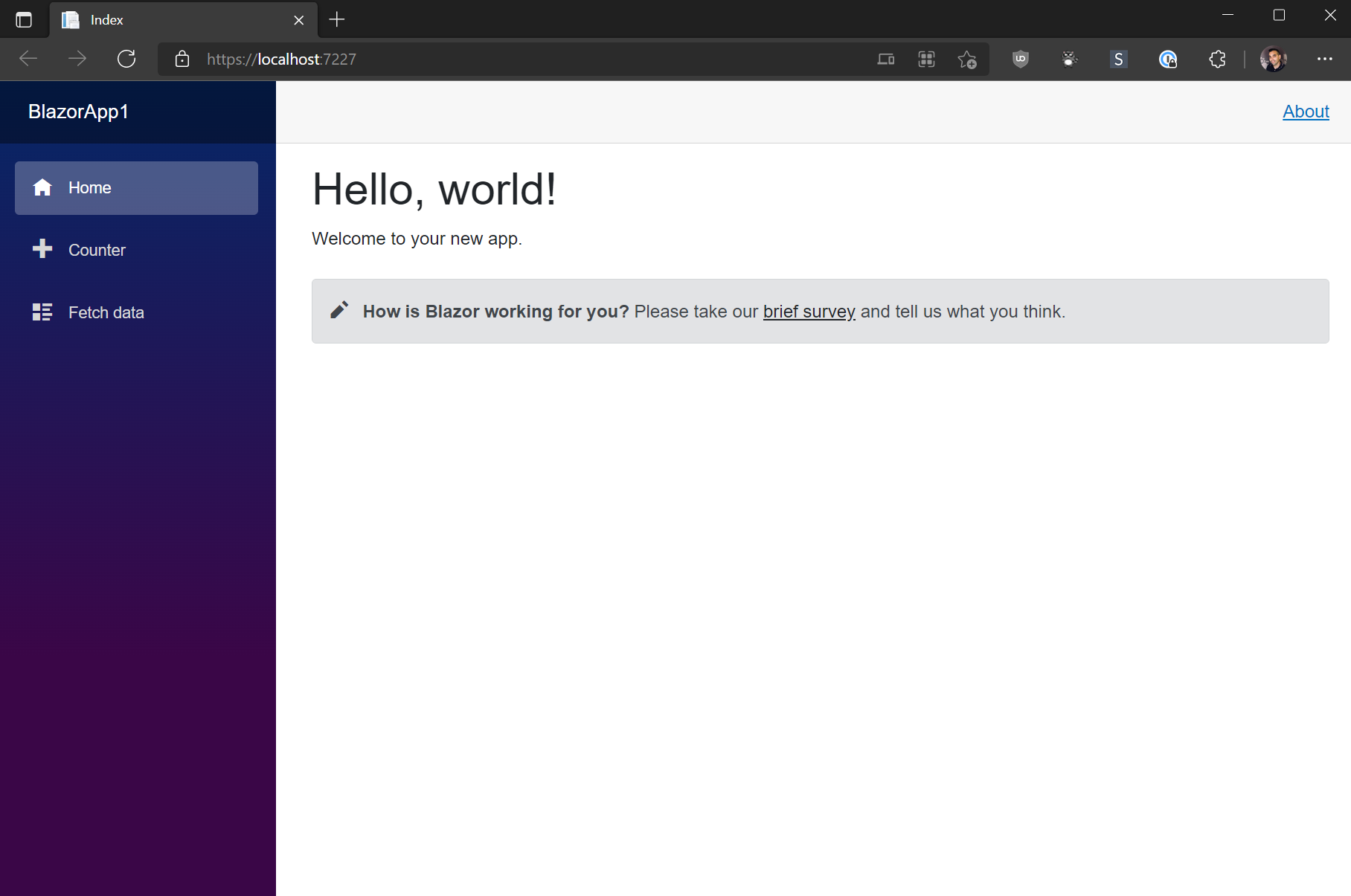
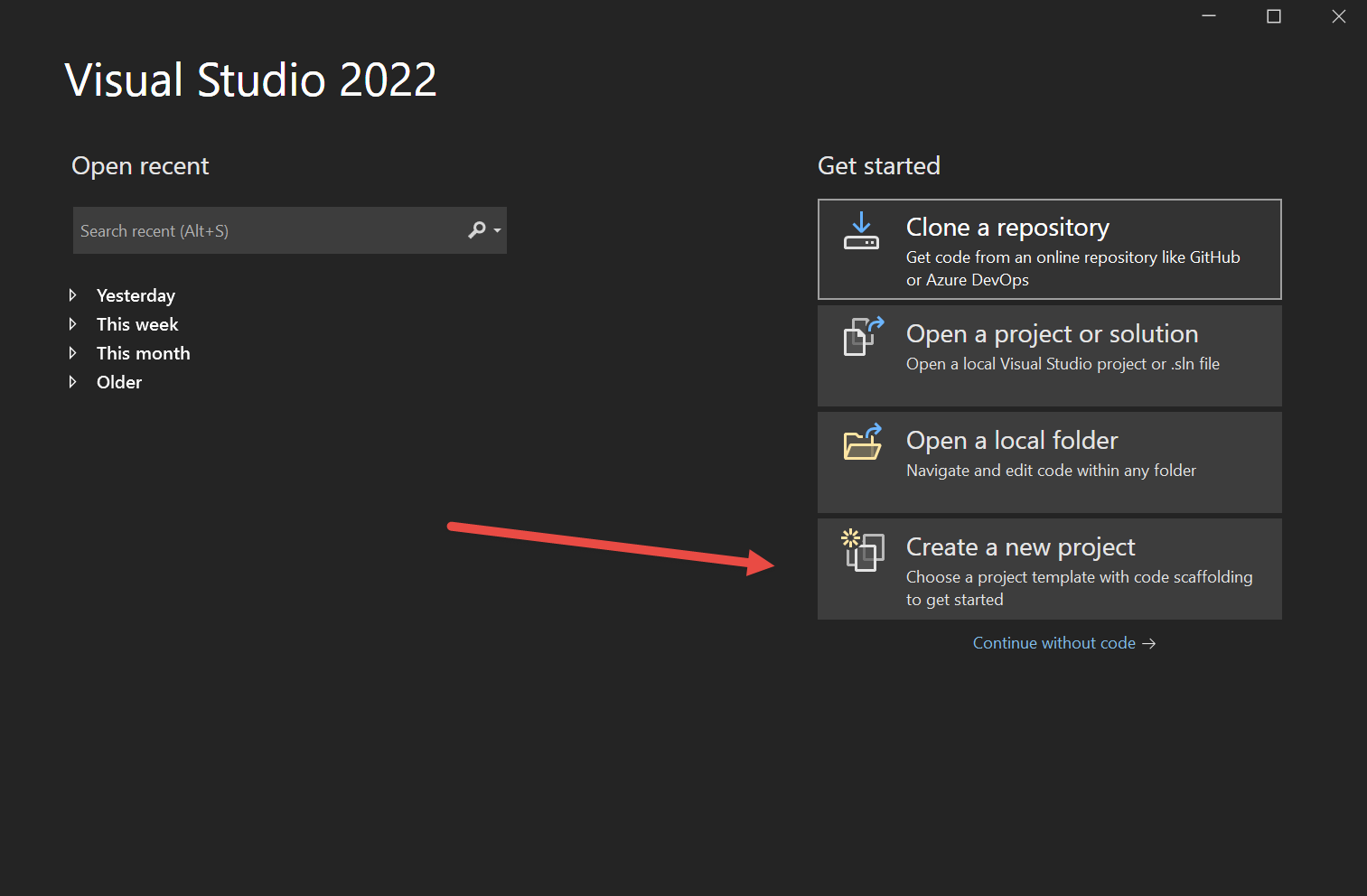
Por último, vamos a crear y ejecutar una aplicación tanto en su modelo Server como WebAssembly, utilizando Visual Studio 2022.
Blazor Server
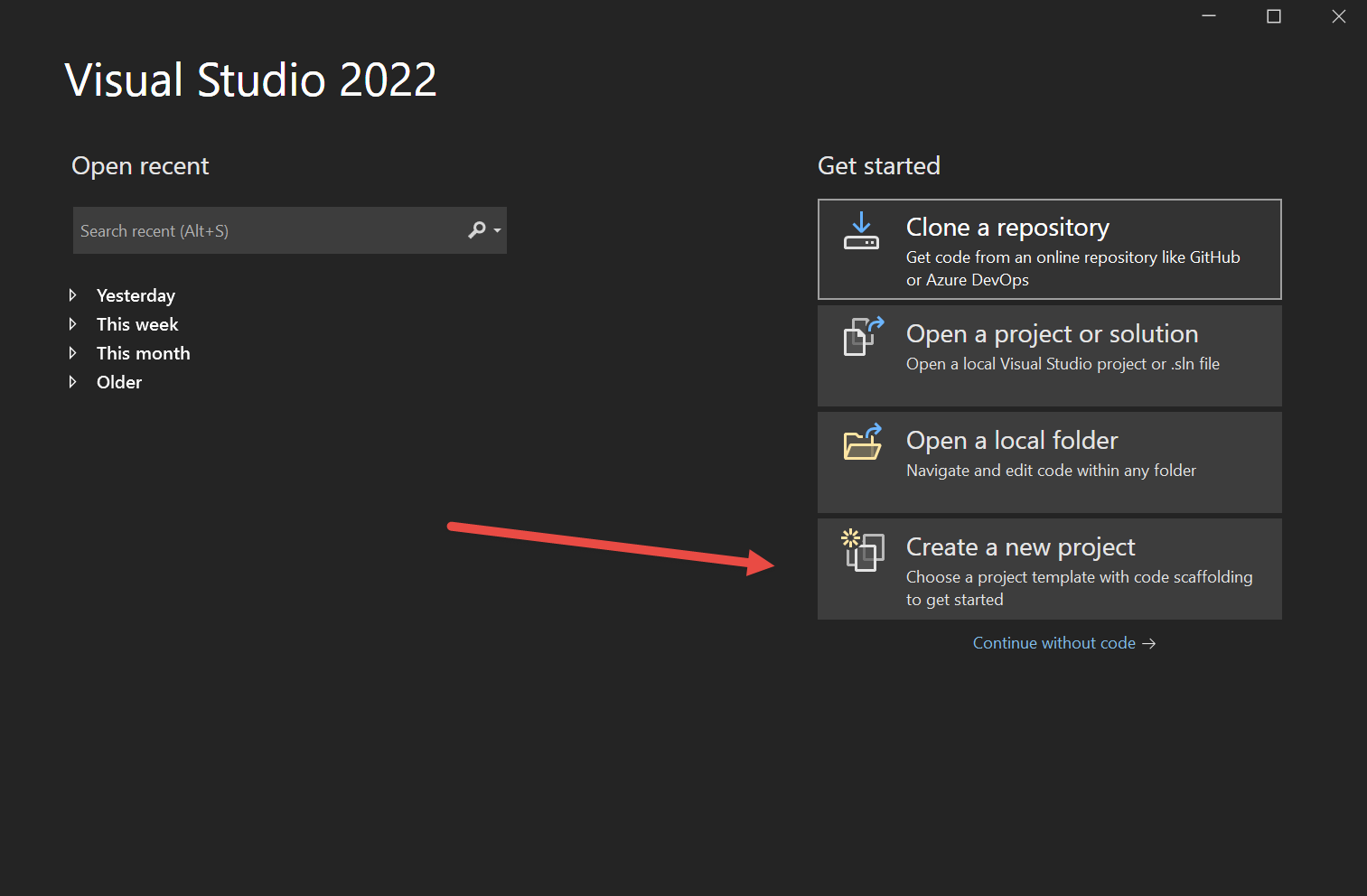
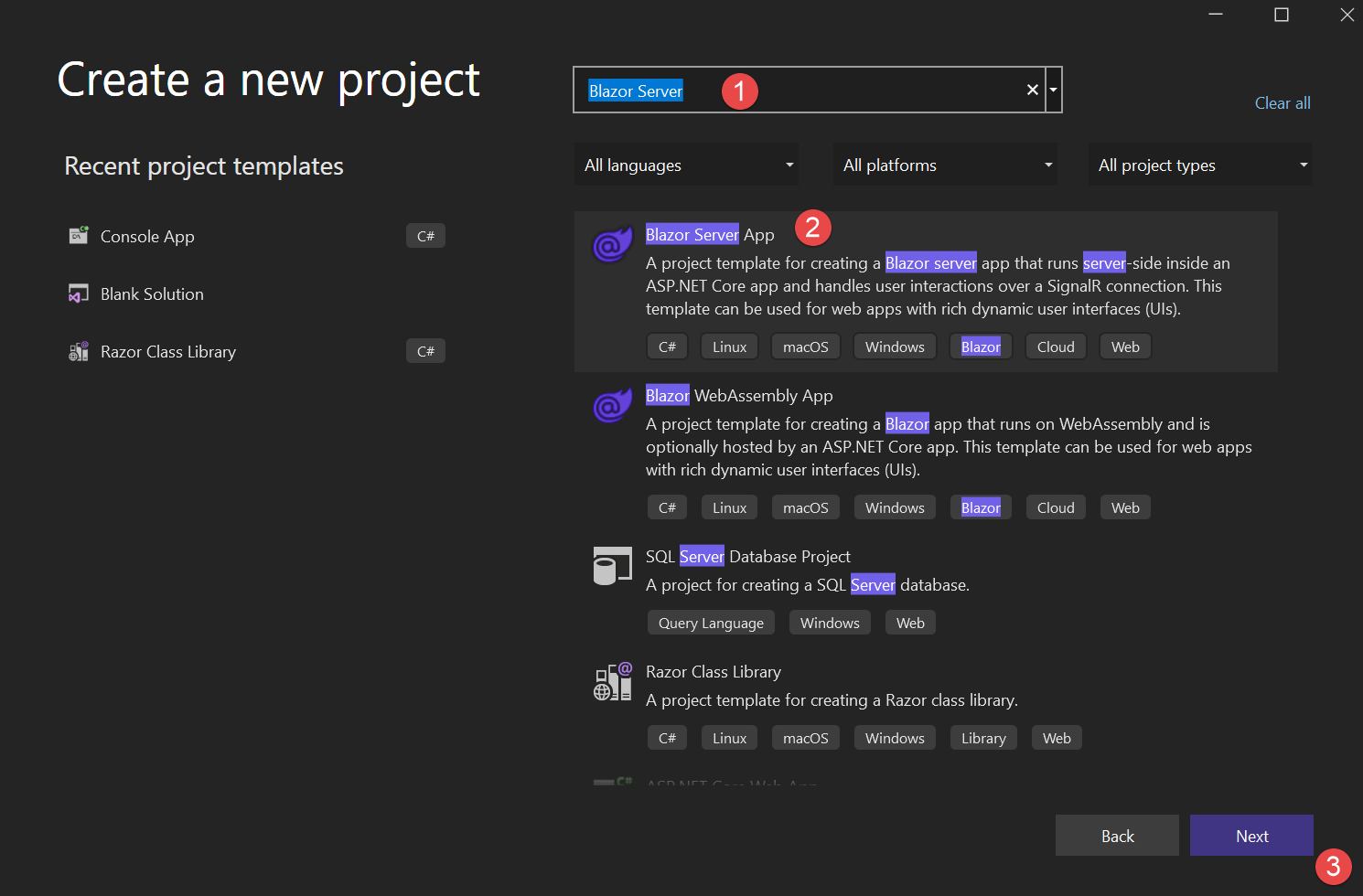
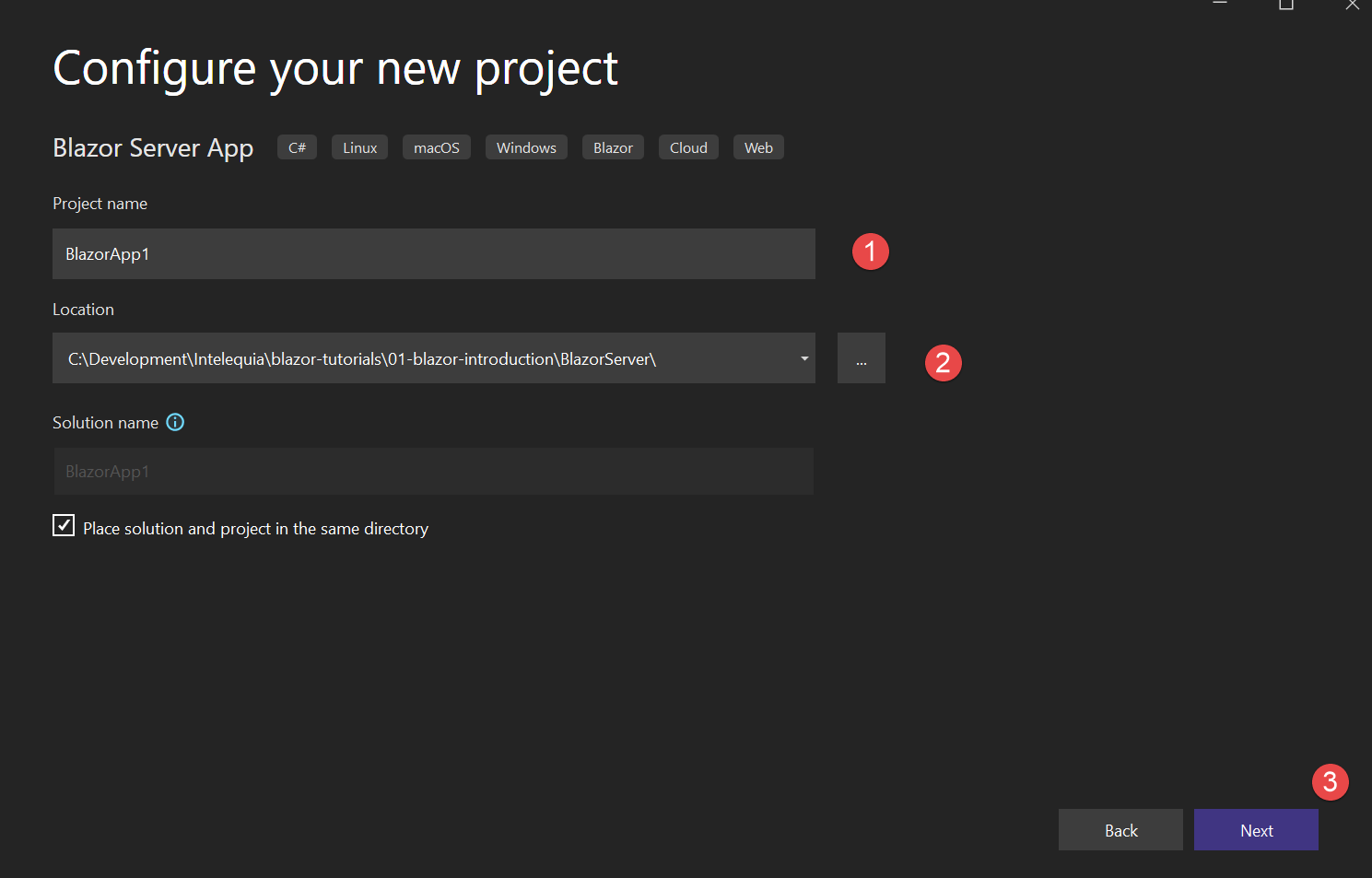
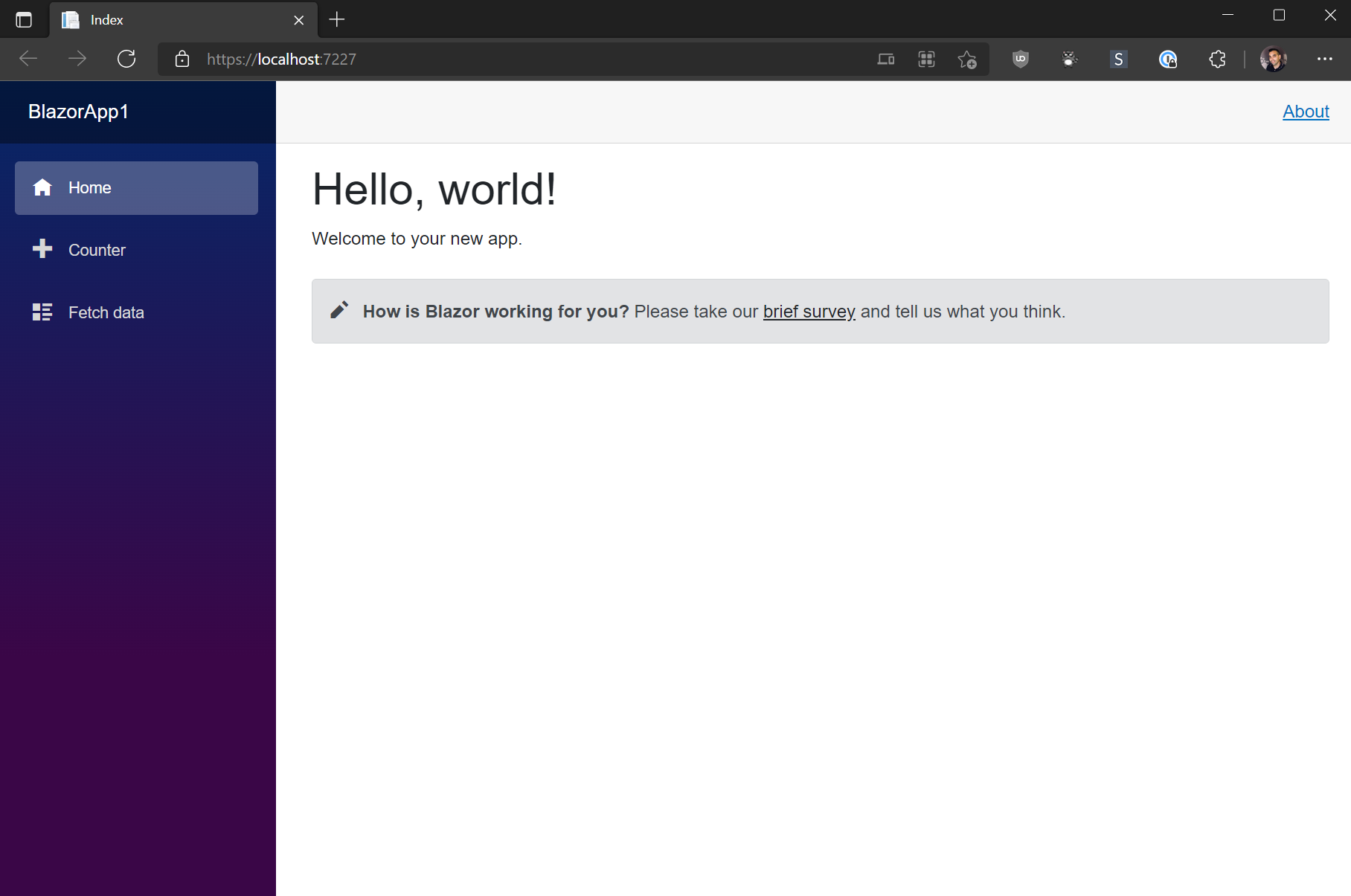
Aquí está paso por paso como crear una aplicación de tipo Server hasta ejecutarla.






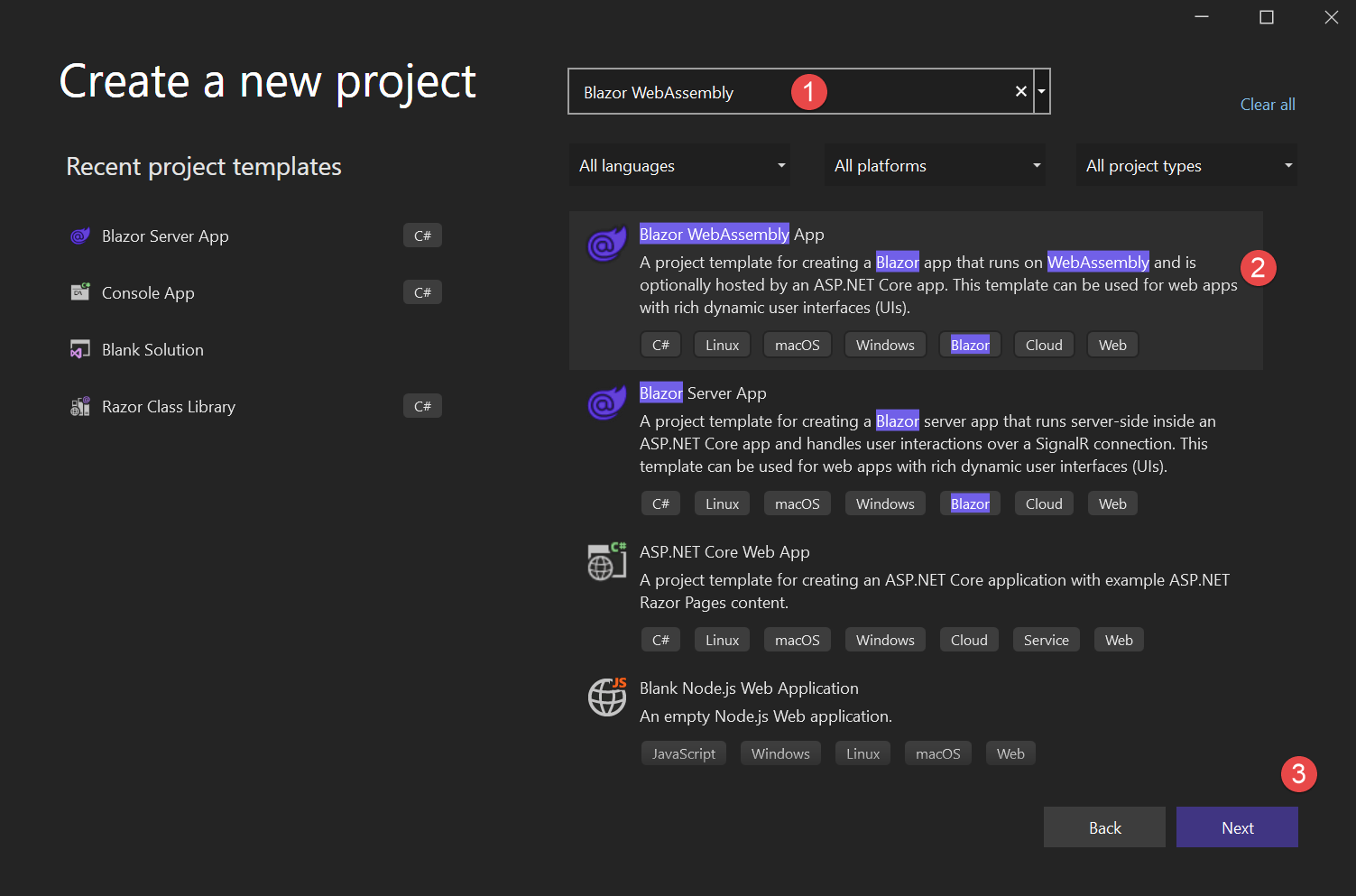
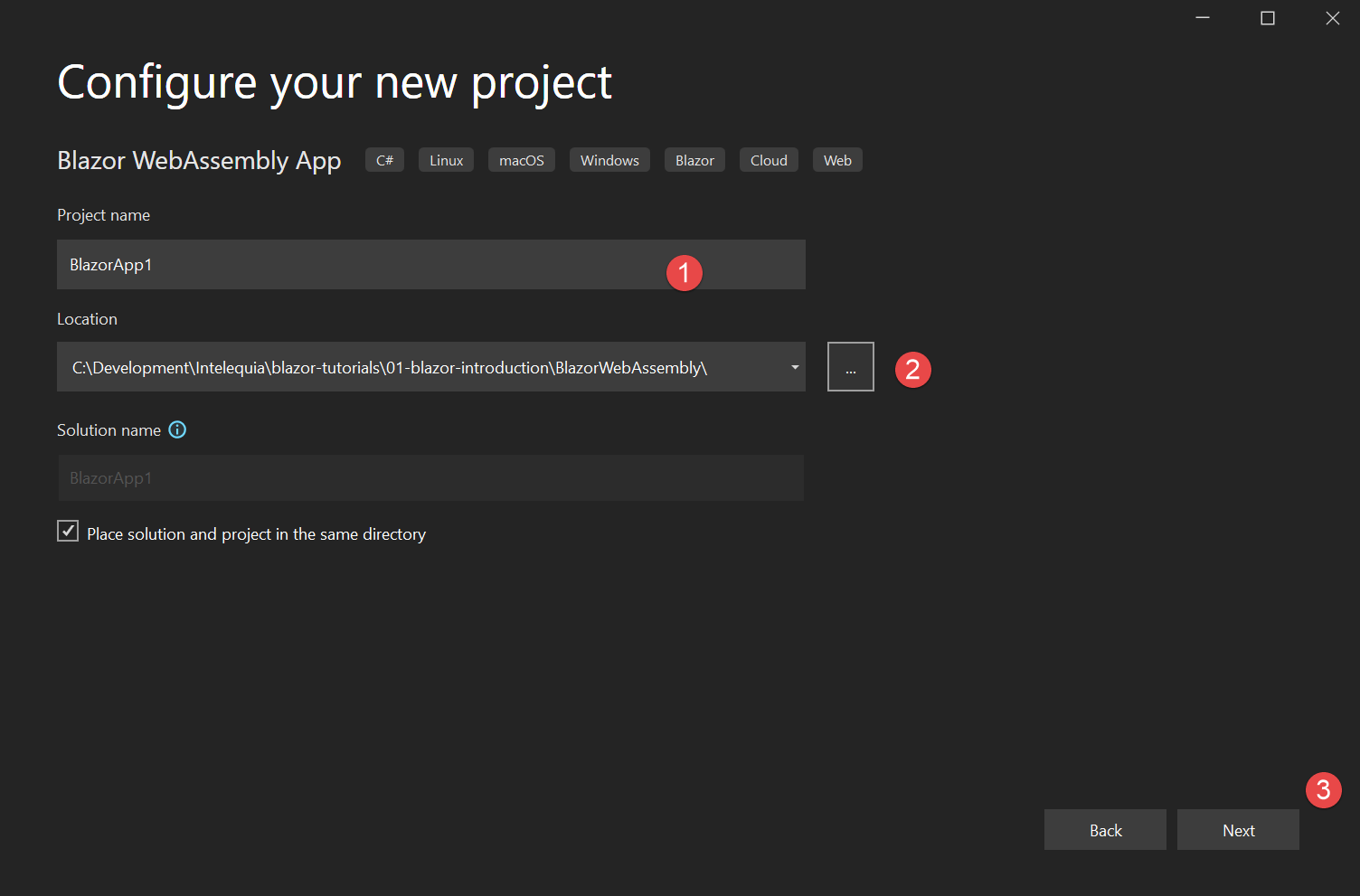
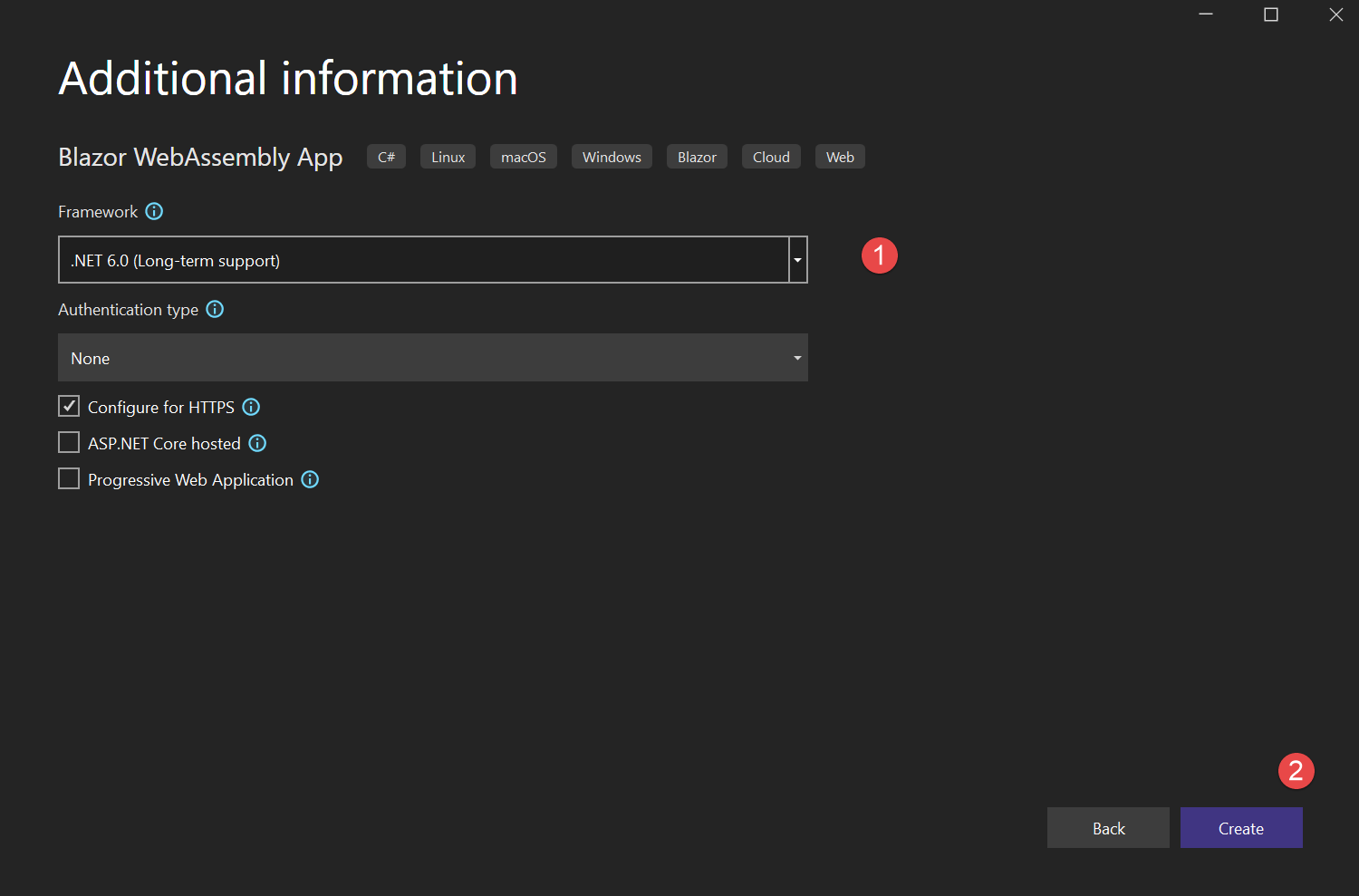
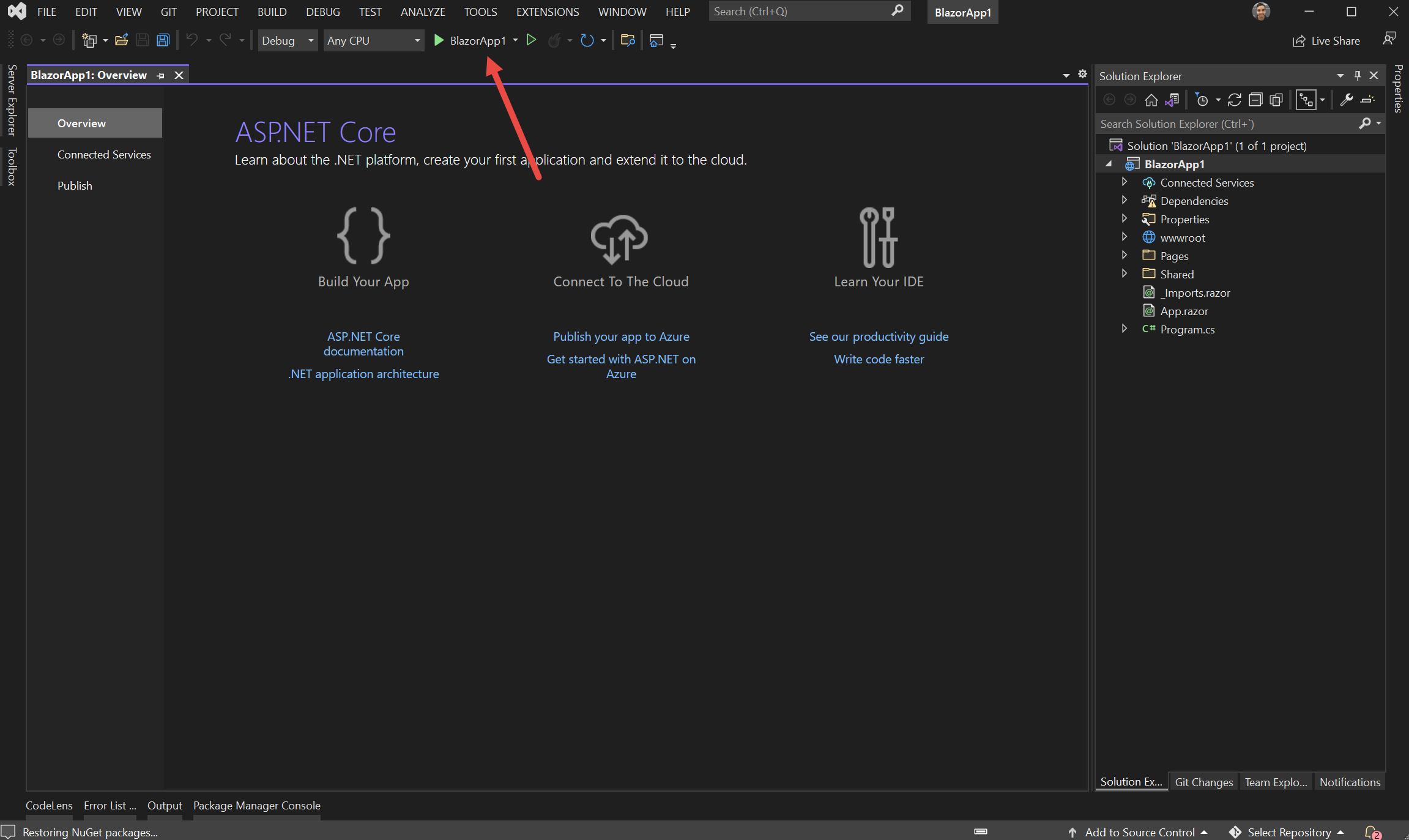
Blazor WebAssembly
Aquí está paso por paso como crear una aplicación de tipo WebAssembly hasta ejecutarla.






Recursos sobre Blazor
Puedes encontrar el código fuente de este post en nuestro repositorio de Github aquí.
Si tienes cualquier consulta sobre Blazor, no dudes en ponerte en contacto con nosotros. Estaremos encantados de ayudarte😊 o puedes descargar nuestro webinar