¿Cansado de los diálogos pequeños en Dynamics 365 CRM? Prueba esta solución

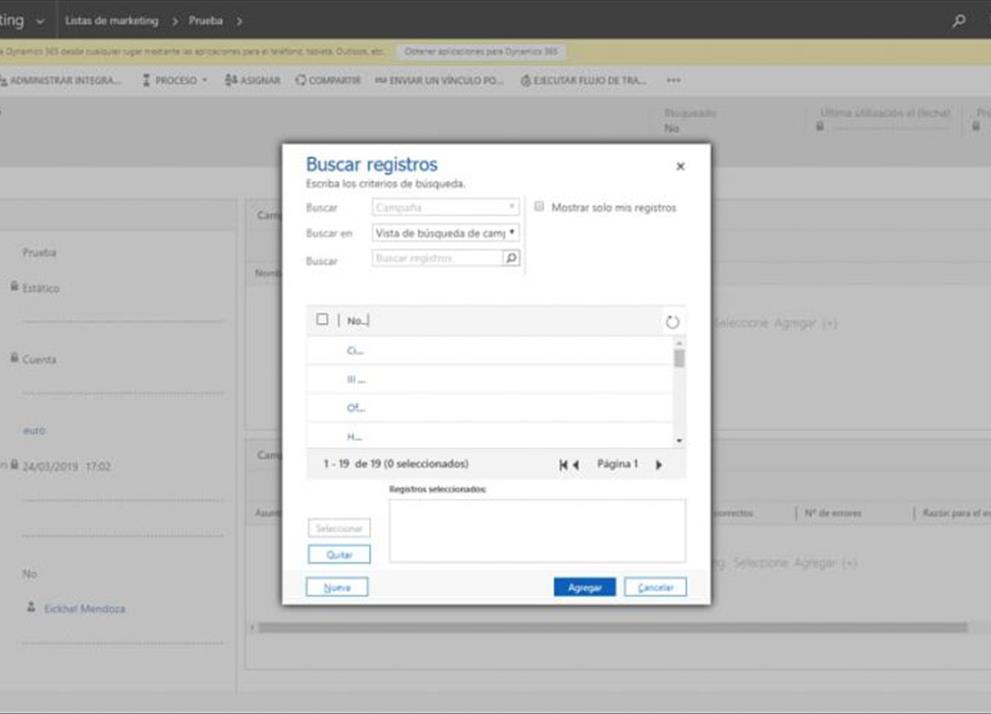
Hoy en día estamos acostumbrados a trabajar con grandes resoluciones. Con todo este espacio disponible, ¿por qué nos conformamos con estos pequeños diálogos en Dynamics 365?

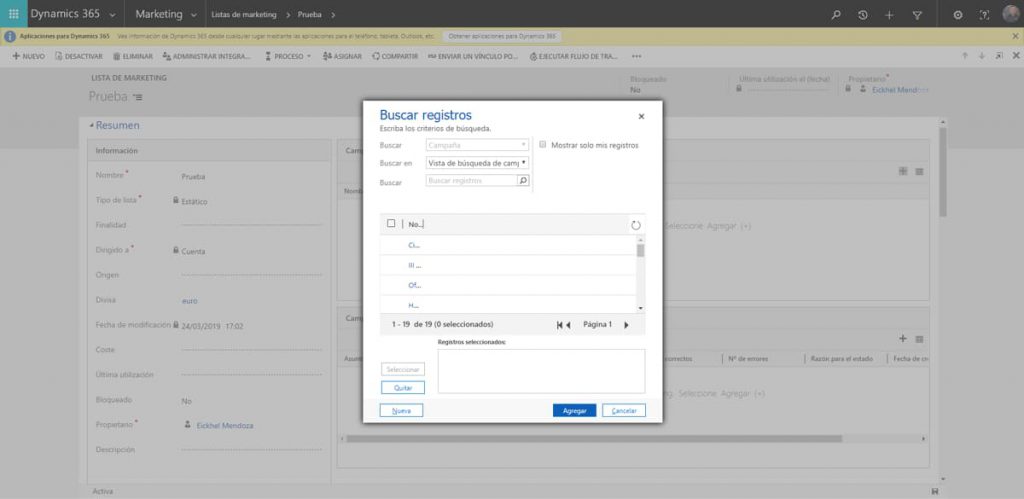
¿No sería bueno aprovechar todo este espacio, especialmente para los diálogos de búsqueda? Algo así:

Pues hace poco, un cliente nos contactó sobre este tema.... era bastante difícil para ellos buscar contactos cuando creaban listas de marketing usando estos diálogos tan pequeños.
Fue entonces cuando, utilizando un enfoque out-of-the-box como lo llama uno de mis colegas, instalamos una extensión de navegador que les permitiría cambiar el estilo de una página web.
Esta extensión de código abierto se llama Stylus. Está disponible para los principales navegadores como Chrome, Firefox y Opera. Para Edge, hay una alternativa llamada TamperMoney ( pero puede que no sea necesario ).
Encontrando el diálogo
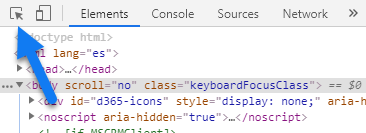
Necesitamos saber exactamente qué diálogo es el que necesita cambiar de tamaño. Para ello, podemos utilizar las herramientas de desarrollo del navegador ( Presiona Ctrl+Mayús+I en Chrome o Firefox por ejemplo ). A partir de ahí, procederemos a buscar el elemento HTML que contiene el diálogo.
Haz clic en el selector y empieza a pasar el ratón por encima de la página hasta que se seleccione todo el cuadro de diálogo:

Para ayudar en la selección, puedes empezar a hacer clic en los elementos de la ventana Elementos hasta que encuentres la coincidencia.

Como podrás ver, en Dynamics 365, estos diálogos son en realidad Iframes y el elemento que los sostiene se llama InlineDialog. Con un par de cambios en CSS podremos arreglar este cuadro de diálogo en un abrir y cerrar de ojos.
Configurando la extensión
Ahora que tenemos nuestro objetivo, es hora de instalar la extensión. Una vez hecho esto, haz clic en ella para ver sus opciones y luego haz clic en Administrar para crear nuestro propio script.

En la página de opciones, haz clic en "Escribir un estilo nuevo".

Y a continuación, sigue estos pasos para crear un estilo para nuestra instancia de Dynamics:

- Pon un nombre a tu script, por ejemplo, Diálogos grandes.
- Pega el código que aparece a continuación.
- Pulsa el signo de + para especificar la URL de tu instancia de Dynamics. Lo mejor es seleccionar la opción "URLs que empiezan con" y luego pegar la URL principal, por ejemplo, https://<yourtenant>.crm4.dynamics.com.
- Presiona Guardar y cierra esta ventana.
#InlineDialog {
top: 5% !importante;
izquierda: 5% !importante;
altura: 90%!importante;
ancho: 90%!importante;
}
Ahora deberías ver el icono de la extensión reflejando los cambios que has hecho cuando estés en las páginas de tu instancia de Dynamics:

Por último, refresca la página de Dynamics y disfruta de tu nuevo diálogo agrandado 😊
Esta técnica es útil no sólo para resolver incidencias como ésta, sino también para cambiar el estilo de cualquier otra página web y ajustarla a tu estilo.
Pásate por userstyles.org para que disfrutes de una gran cantidad de scripts hechos por la comunidad.
Hasta la próxima y recuerda, nunca dejes de aprender!