Todos nos hemos encontrado con la necesidad de probar una API web, muchos usamos Postman o Fiddler para ello, pero.... ¿Y si te dijera que puedes probarla desde Visual Studio Code?
Déjame presentarte una extensión que he descubierto recientemente, REST Client - Visual Studio Marketplace. Como su nombre indica, es un cliente REST, pero dentro de VS Code, ¿no es increíble?

Interesante, pero ¿Cómo funciona REST Client?
Lo primero es instalar la extensión. Puedes buscarla en el marketplace de Visual Studio o instalarla desde este enlace, REST Client - Visual Studio Marketplace.
Una vez instalada, ¡vamos a utilizarla!. Yo lo voy a utilizar con la API de Previsión del tiempo que te crea dotnet por defecto.
A mí me gusta crear una carpeta dentro del proyecto llamada "Requests" y dentro de ella vamos a crear un archivo. Puedes llamarlo como quieras, tiene que terminar con la extensión .http

En mi caso, lo voy a llamar WeatherForecast.http, para que sólo contenga las peticiones de WeatherForecast.
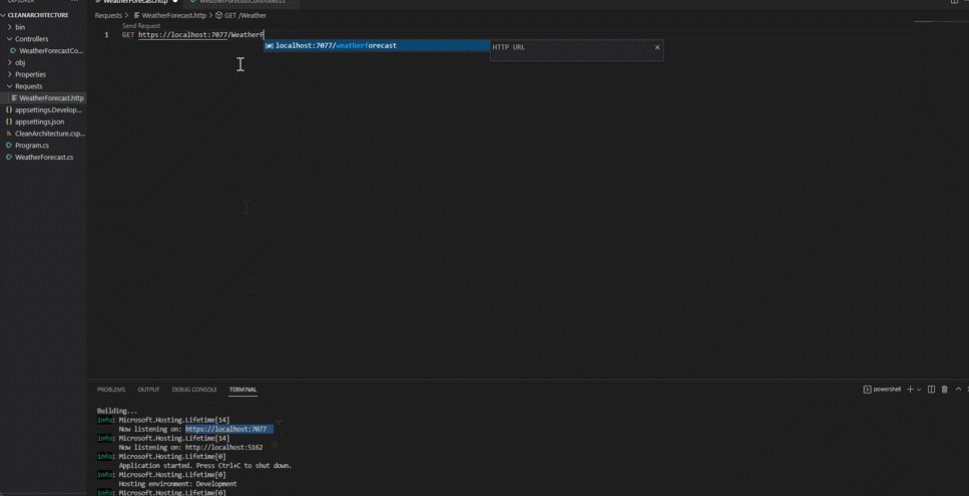
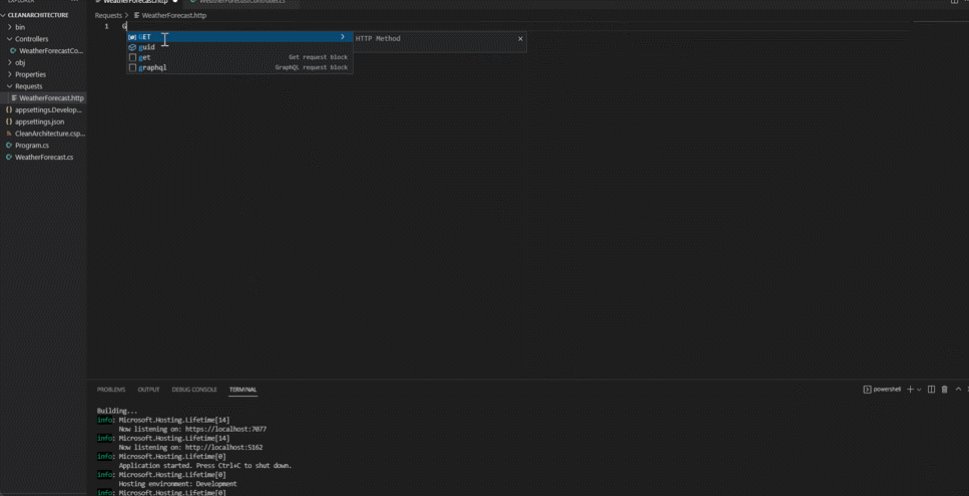
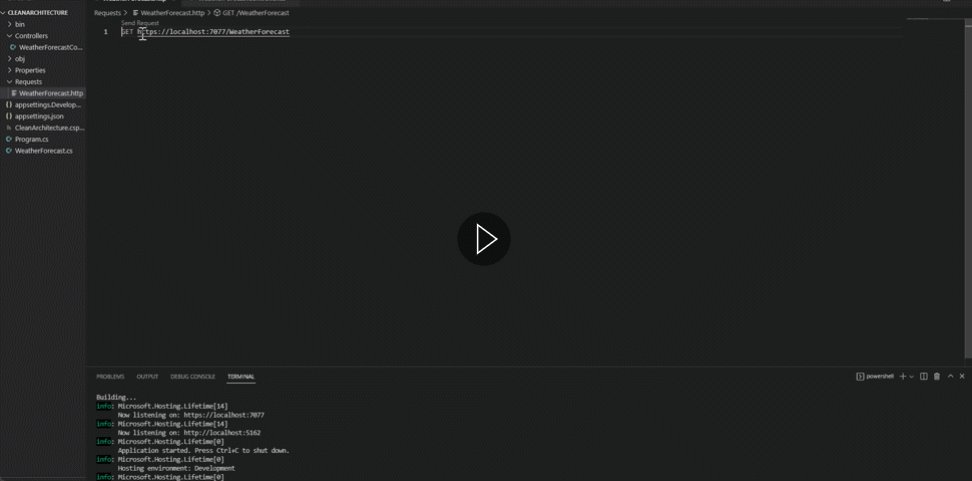
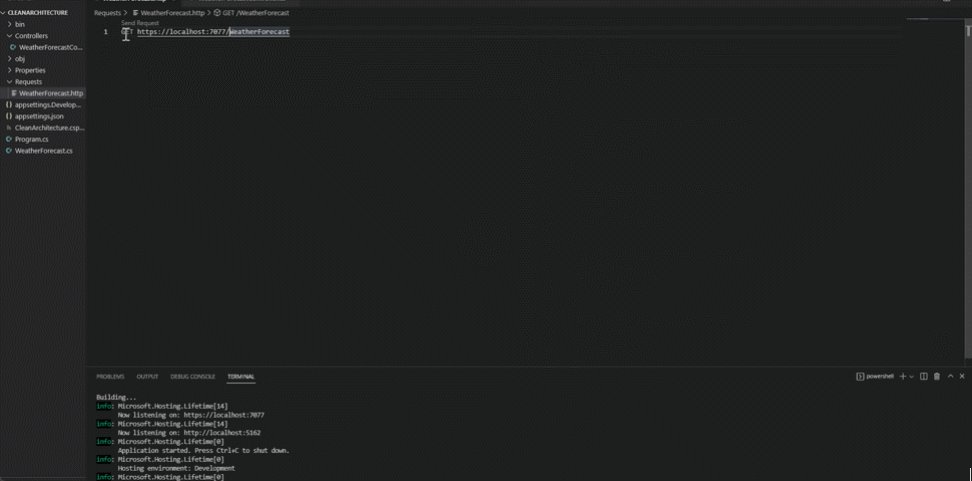
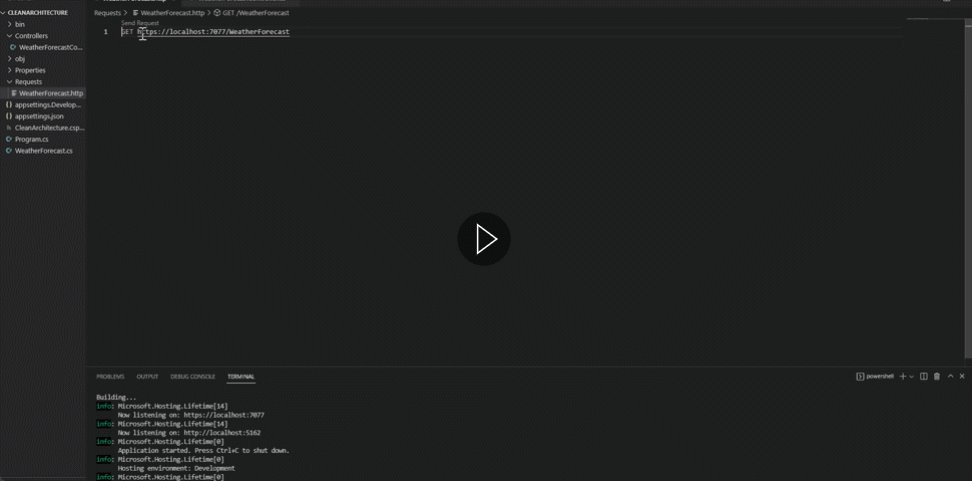
Y ahora, dentro de este archivo, escribiremos nuestra petición. Primero empezamos con el método y luego con la dirección.

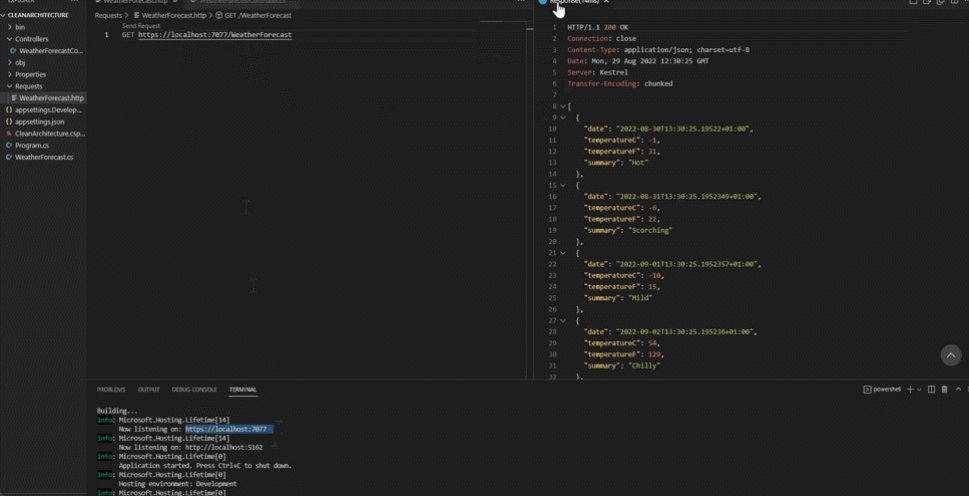
Si todo es correcto, veremos aparecer un pequeño botón encima de nuestro código para enviar la petición. Veremos la respuesta en una nueva ventana que se abrirá. ¿No es increíble? Sin salir de Visual Studio.
Te surgirán algunas dudas, por ejemplo cómo hacer un POST de un JSON, pero primero déjame mostrarte cómo usar las variables.
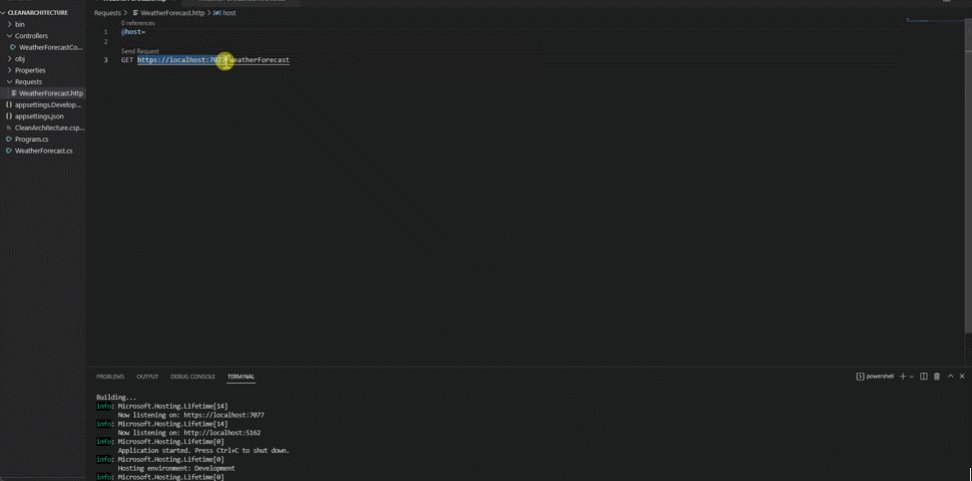
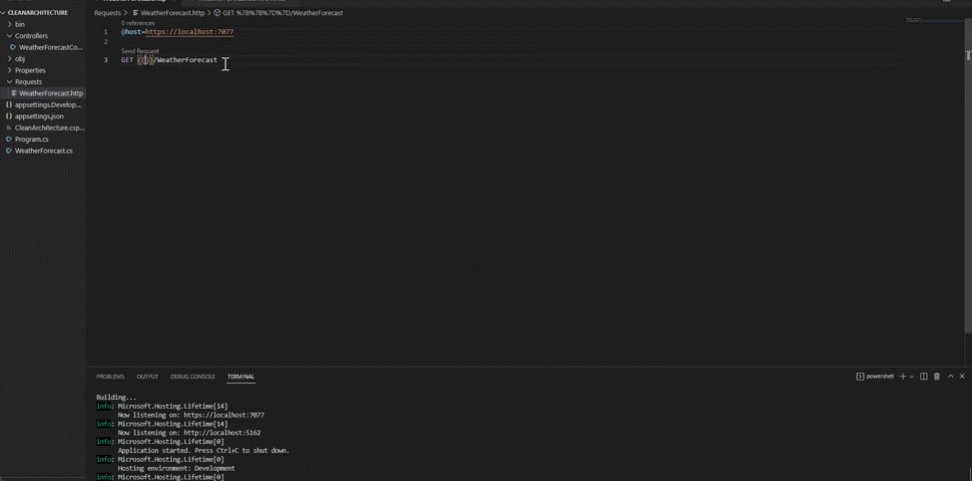
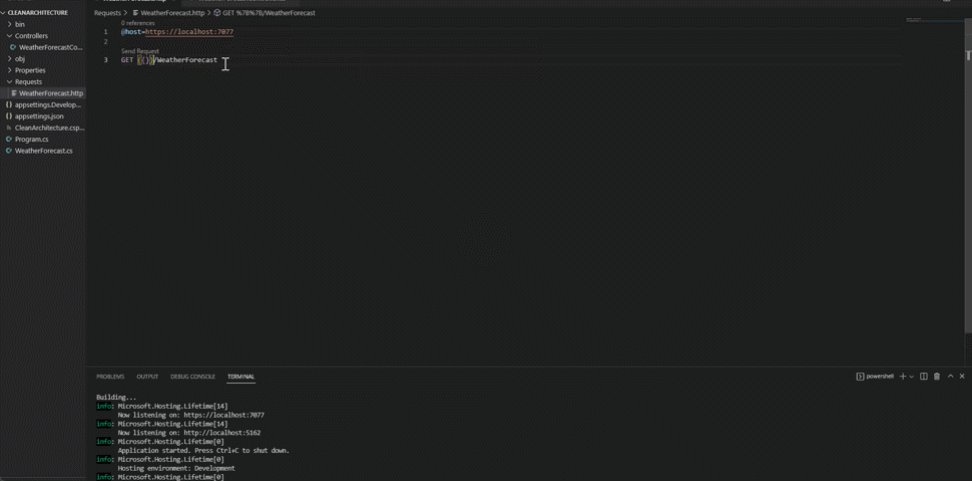
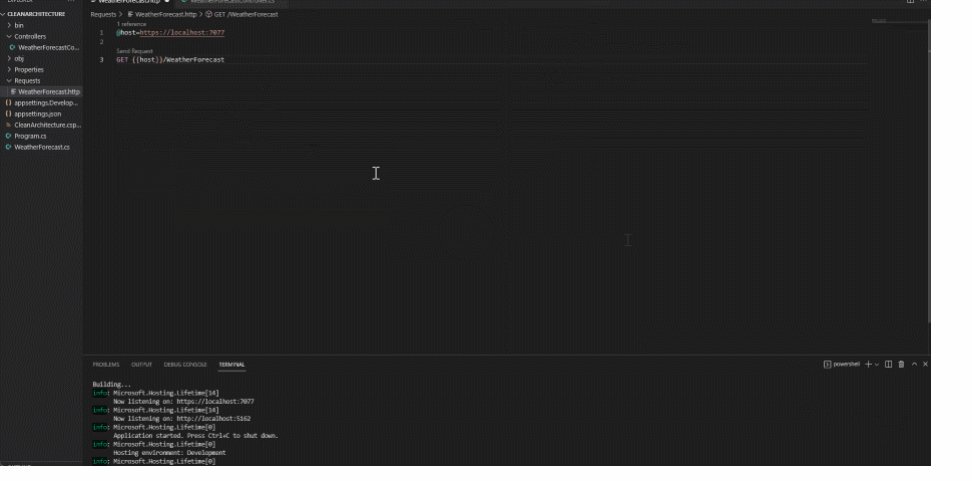
Es bastante sencillo, iremos al principio del archivo y con @VariableName, lo tendremos hecho.
Vamos a crear una para nuestro host.

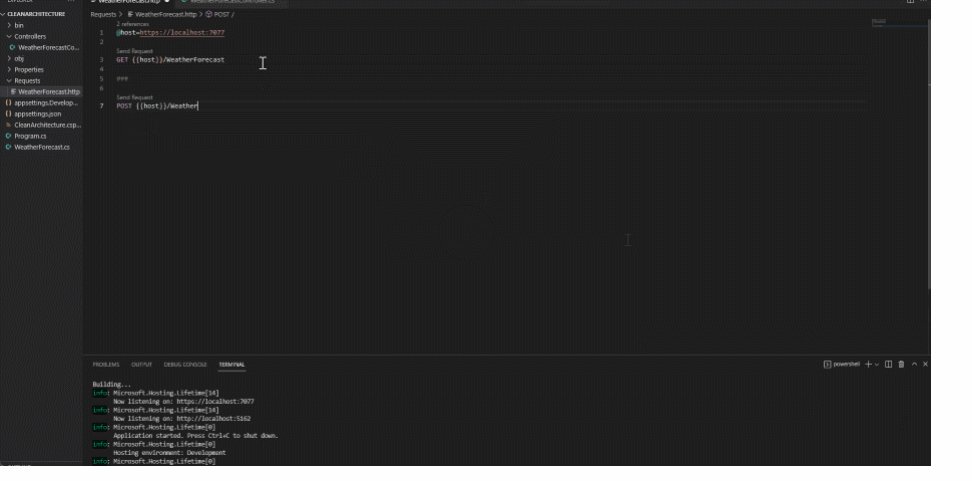
Ahora vamos con el POST, vamos a colocar la petición en el mismo archivo http. Para poder hacer esto, tenemos que poner tres "#" para aislarla de la otra.
Ponemos el método a utilizar y el content-type, en mi caso JSON

Y ¡voilà! Espero que haya sido útil, y nos vemos en otra parte de Cool Extensions for Visual Studio Code.
¿Qué te ha parecido? Si tienes alguna consulta o necesitas ayuda con algún proyecto, no dudes en ponerte en contacto con nosotros.
Estaremos encantados de ayudarte😊