El de hoy será un artículo algo rápido y sencillo de llevar a cabo pero que resulta muy útil si no queremos perder nuestro trabajo o el de nuestros compañeros. Para prevenir estas pérdidas de información y evitar tener que rehacer nuestro trabajo, debemos hacer uso de control de código fuente. ¡Incluso cuando trabajemos solos!
A continuación veremos cómo añadir Git a Sublime siguiendo unos sencillos pasos. Pero antes, dejo una pequeña lista de requisitos para conseguir el objetivo de hoy.
Requisitos:
¿Preparado? ¡Comenzamos!
Instalando Git
Primero que nada, tendremos que tener instalado Git en nuestro equipo. Algo obvio, pero no está mal recordarlo. Para hacerlo, basta con ir a la web de Git y descargar la última versión para el sistema operativo que estemos usando en este momento.
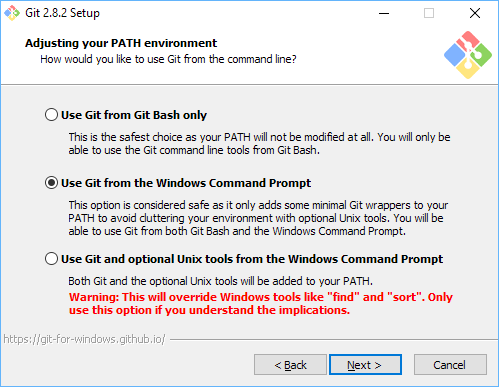
Si estás instalando Git en Windows, asegúrate de marcar "Use Git from the Windows Command Prompt". Para todo lo demás bastará con dejar la configuración por defecto.

Nota
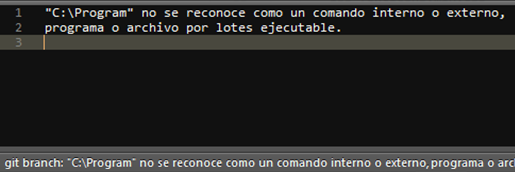
Por defecto, Git se instala en "C:\Program Files\Git" y se añade la ruta "C:\Program Files\Git\cmd" a la variable de entorno Path (sin comillas). Cuando intentemos usar Git desde Sublime, como la ruta añadida al Path contiene espacios, el comando fallará.

Para evitar esto, te recomiendo instalar Git en C:\, quedando la carpeta de instalación así: C:\Git
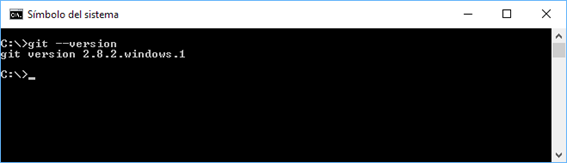
Para comprobar que todo ha ido correctamente, bastará con abrir la línea de comandos y ejecutar lo siguiente:
git --version
Si todo ha ido bien, se mostrará la versión actual de Git instalada.

Instalando Git para Sublime
Para instalar el plugin de Git para Sublime, bastará con añadirlo desde el Package Control. Si no lo tienes instalado, abre la consola de Sublime presionando Ctrl+Shift+C o bien desde el menú View > Show Console. Una vez abierta la consola, pega el código de Python que encontraremos en la propia página de instalación de Package Control según nuestra versión de Sublime.
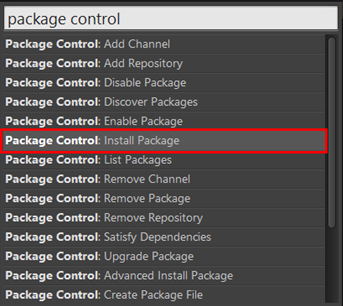
Una vez instalado el Package Control, vamos a instalar (ahora sí), el plugin de Git para Sublime. Para ello, empezamos abriendo nuestra paleta de comandos (Ctrl+Shift+P en Linux/Windows, Command+Shift+P en OS X) y seleccionamos "Package Control: Install Package". Tardará unos segundos.

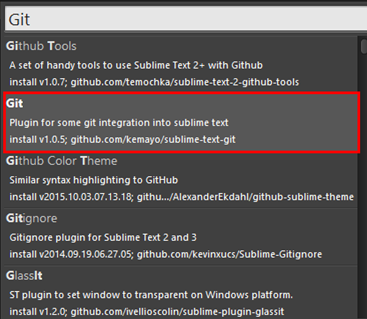
Cuando se carguen los plugins disponibles, escribiremos "git" en el buscador y seleccionaremos el plugin que queremos instalar. En mi caso, se trata del plugin desarrollado por @kemayo.

Con esto ya podríamos usar Git desde Sublime sin depender de la consola, algo que agiliza un poco el trabajo.
Para conocer los comandos disponibles bastaría con abrir la paleta de comandos de Sublime y filtrar por "Git" o bien, quizá lo más recomendable, podemos consultar la wiki del proyecto. Así veríamos lo que realmente nos permite hacer este plugin que para mí es bastante útil.
Instalando GitGutter
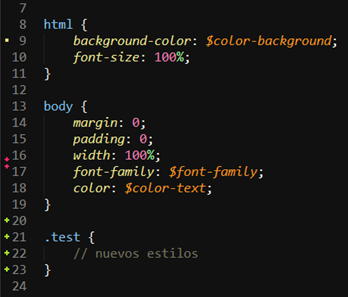
GitGutter es un plugin que muestra un pequeño icono al lado del número de línea indicando si esta ha sido modificada, eliminada, o bien, si se trata de una nueva.
Para instalarlo, debemos repetir los mismos pasos que seguimos para instalar el plugin de Git:
- Abrir la paleta de comandos: Ctrl+Shift+P
- Buscar el plugin GitGutter. Instalarlo.
Una vez instalado, cuando editemos un proyecto que esté bajo control de código fuente veremos algo similar a la siguiente imagen:

Si quieres conocer más sobre la funcionalidad de este plugin, visita la página del proyecto en GitGutter.
Y hasta aquí el artículo de hoy, espero que haya sido de utilidad.