We have all come across the need to test a Web API, many of us use Postman or Fiddler for that purpose, but…. What if I told you, you could test it from within Visual Studio Code?
Let me introduce you to an extension I recently discovered, REST Client - Visual Studio Marketplace. As its name suggests, it is a REST client, but inside VS Code, isn't it amazing?

Interesting, but how do I use REST Client?
The first thing is to install the extension. You can search in the Visual Studio's marketplace or install it from this link, REST Client - Visual Studio Marketplace.
Once installed, let's use it!. I'm going to use it with the Forecast API that dotnet create by default.
I like to create a folder inside the project called “Requests” and inside it, we are going to create a file. You can name it whatever you want, it has to end with the .http extension.

In my case, I'm going to name it WeatherForecast.http, so it will only contains the WeatherForecast requests.
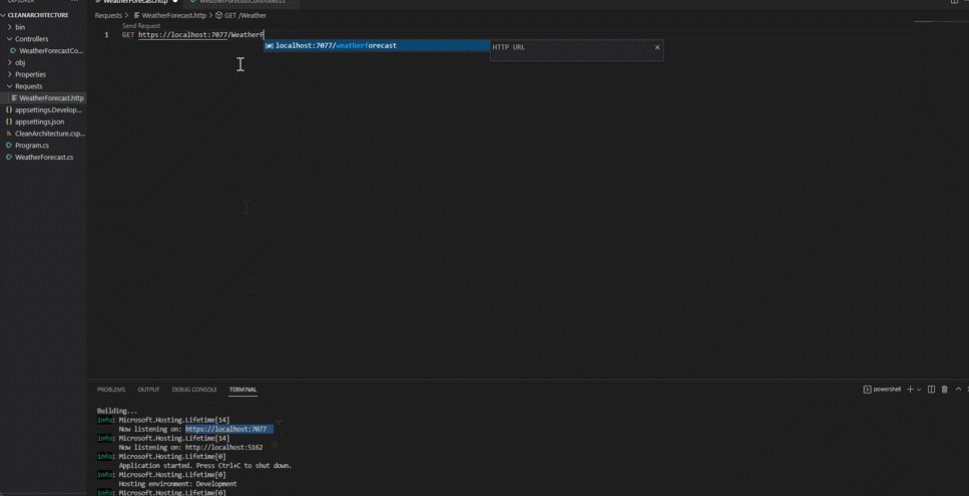
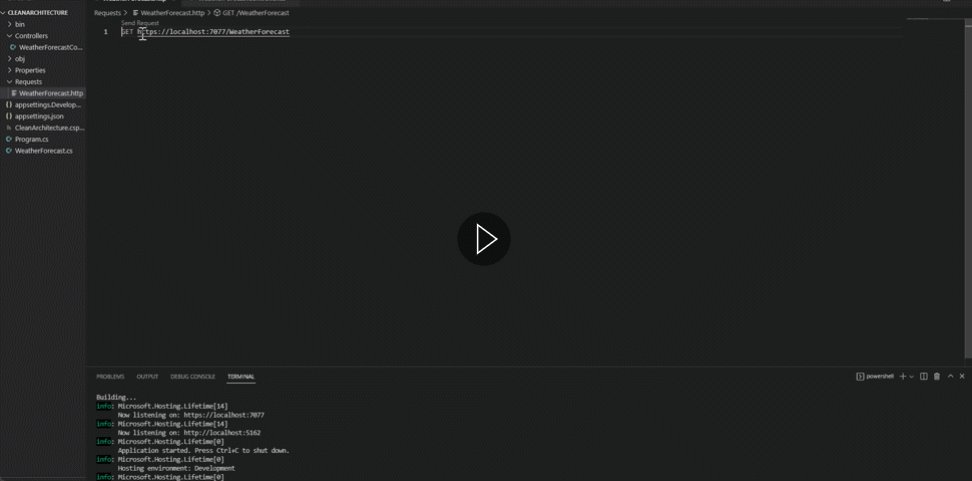
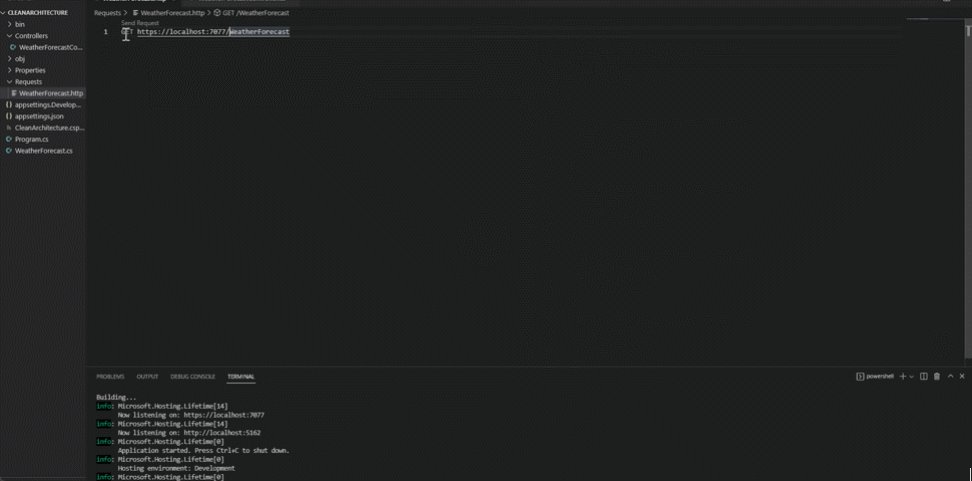
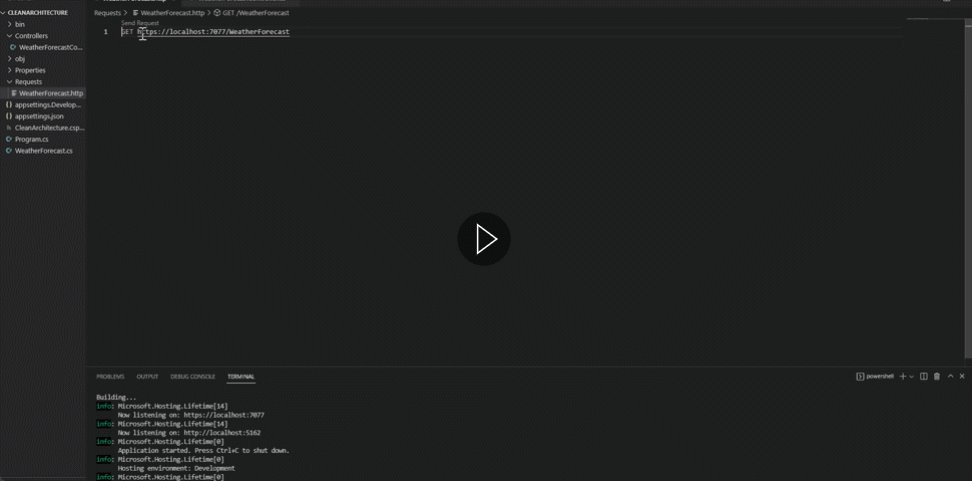
And now, inside this file, we will write our request. First we start with the method and then the address.

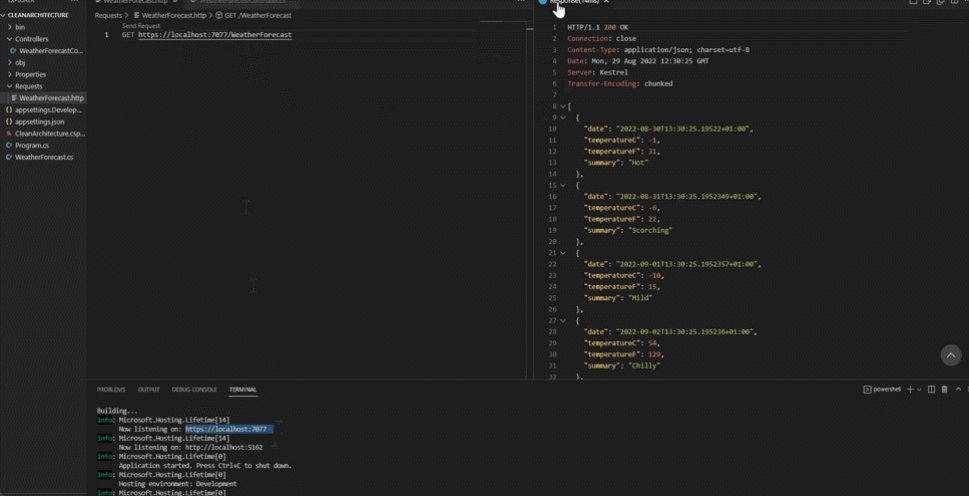
If everything is correct, we will see a small button appear above our code to send the request. We will see the response in a new window that will open. Isn't it amazing? Without leaving Visual Studio.
You will have some questions, for example how to POST a JSON, but first let me show you how to use variables.
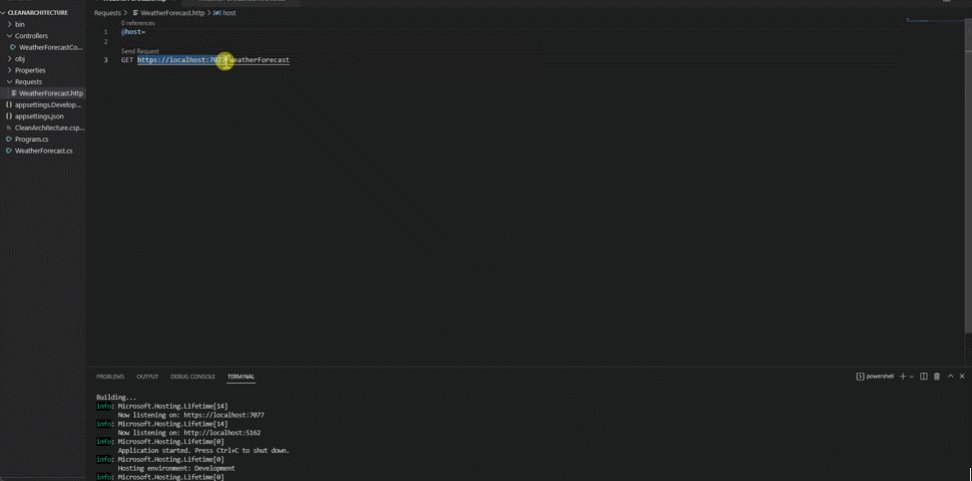
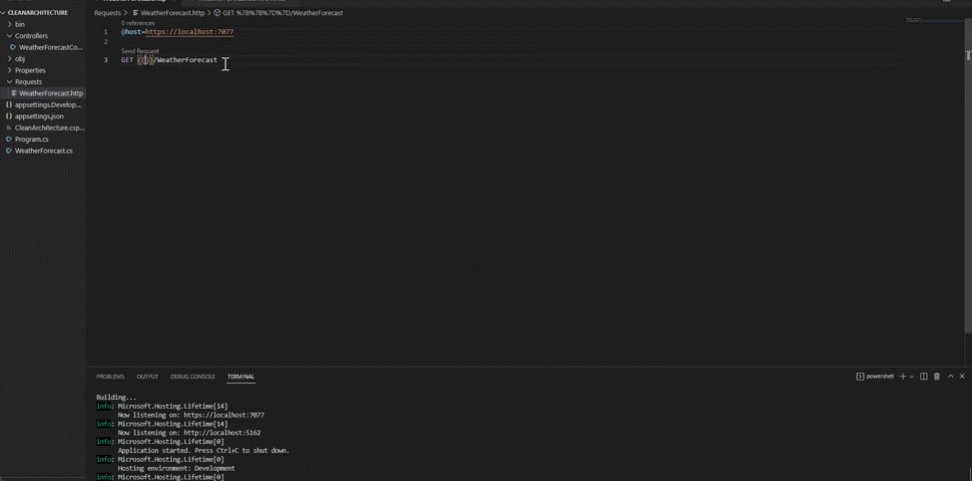
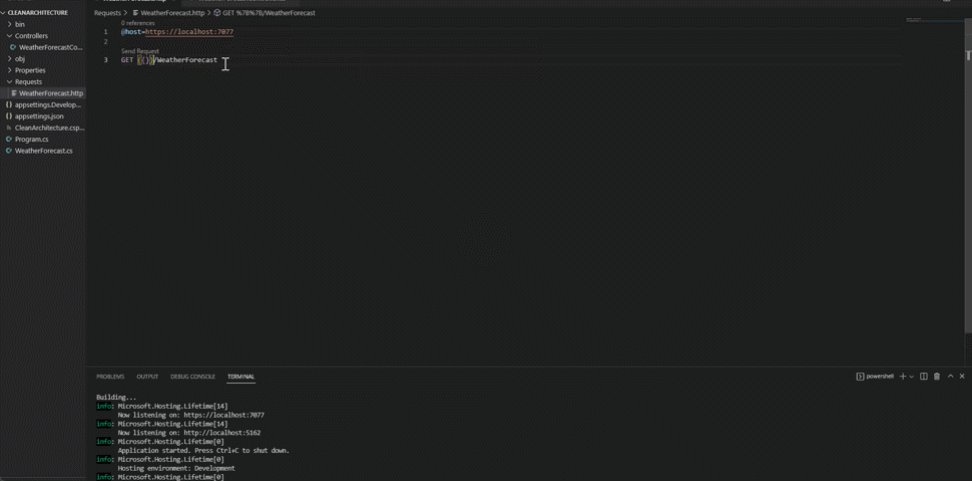
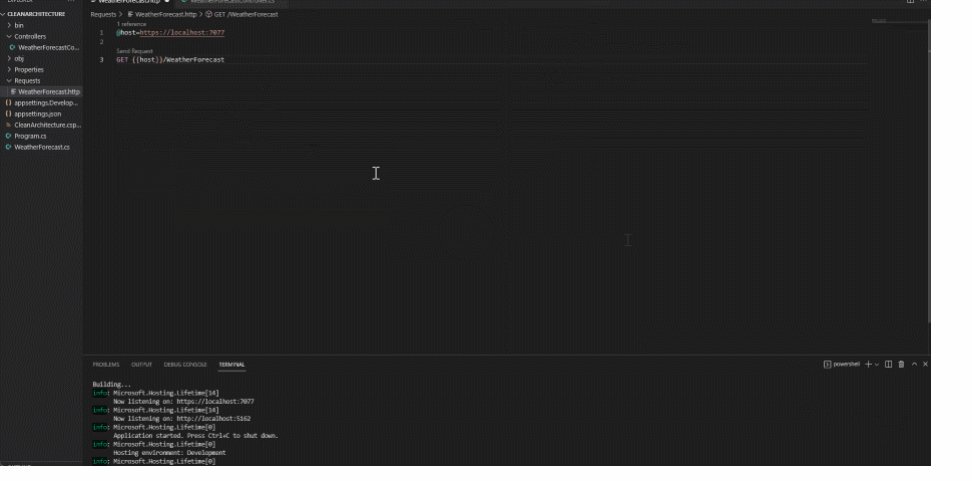
It is quite simple, we will go to the beginning of the file and with @VariableName, we will have it done.
Let's create one for our host.

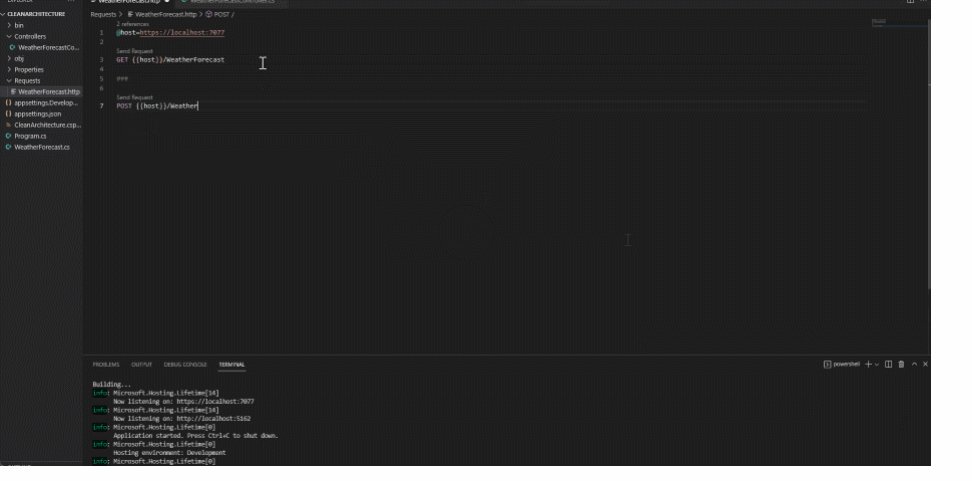
Now let's go with the POST, we are going to place the request in the same http file. To be able to do this, we have to put three “#” to isolate it from the other.
We put the method to use and the content-type, in my case JSON

And voilà! , I hope it was helpful, and I'll see you in another part of Cool Extensions for Visual Studio Code.
What did you think? If you have any questions or need help with a project, don't hesitate to contact us.
We will be happy to help you😊