¿Tienes 15 minutos? Pues ya tienes todo lo necesario para poder integrar el servicio cognitivo de reconocimiento de imágenes de Microsoft en tus bibliotecas de Sharepoint y comenzar a autoetiquetar tus imágenes según su contenido de froma gratuita y sin necesidad de código.
¿Cómo? Una vez más la clave está en el FLOW
Actualmente el servicio de creación de flujos de trabajo y automatización Microsoft Flow no solo dispone de una amplia gama de conexiones para el manejo de elementos en bibliotecas y listas de Sharepoint, sino que dispone de múltiples conectores hacia los Servicios Cognitivos de Microsoft, entre estos al servicio Computer Vision API.

Este servicio que cuenta con una versión gratuita hasta 5000 peticiones/mes, nos permitirá extraer los datos de la imagen y entre sus aplicaciones contamos con poder conocer palabras clave o "tags" que nos den información relevante de esta, para posteriormente, guardarlas como metadatos asociados a dicha imagen en Sharepoint.
PASOS A SEGUIR:
- Configurar una biblioteca de Sharepoint donde almacenar las imágenes
- Configurar el recurso de Azure Computer Vision API
- Configurar un Flow que se lance cuando se almacena una nueva imagen y envíe el contenido de esta a nuestra API de reconocimiento de imágenes
-
EXTRAS
PRIMER PASO: CONFIGURANDO NUESTRA BIBLIOTECA
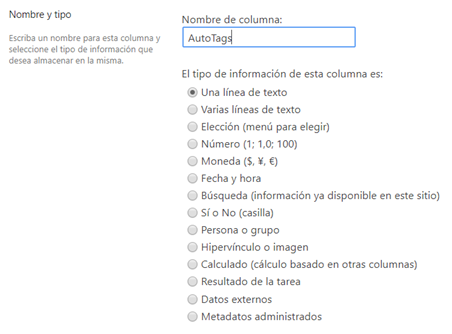
Para poder usar las capacidades de reconocimiento de imágenes primero tendremos que establecer donde se almacenarán estas y cuál será el campo donde agreguemos el etiquetado, para esto usaremos una biblioteca de Sharepoint y crearemos una columna que llamaremos AutoTags.

SEGUNDO PASO: CONFIGURAR NUESTRO VISION API COGNITIVE SERVICE
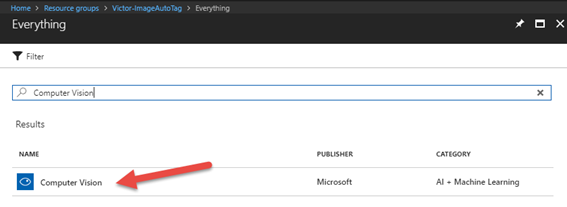
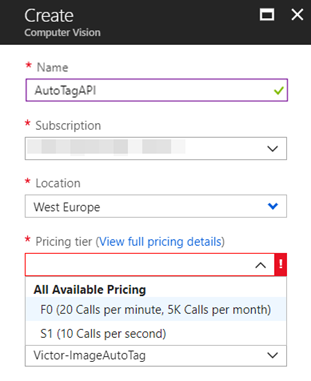
Para dar de alta el servicio cognitivo de reconocimiento de imágenes bastará con acceder al portal de Azure y añadir un nuevo recurso indicando su nombre, la suscripción donde lo alojaremos, la localización del despliegue y el grupo de recursos al que pertenecerá.

Antes de seleccionar donde desplegaremos este servicio es necesario comprobar que esté disponible en dicha región.

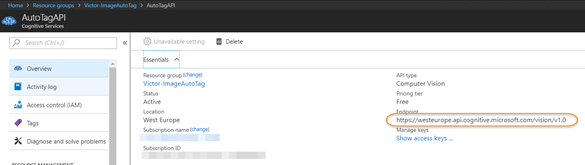
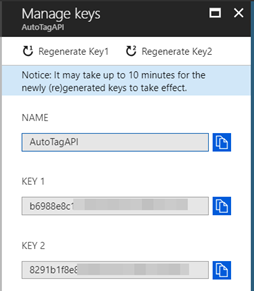
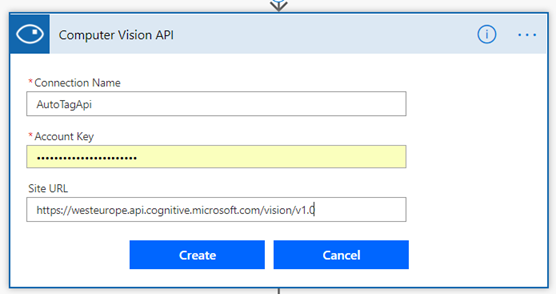
Una vez dado de alta el servicio necesitaremos apuntar el nombre de la conexión a la API, la Account Key y el endpoint para acceder a este servicio.


TERCER PASO: CONFIGURAR EL FLOW
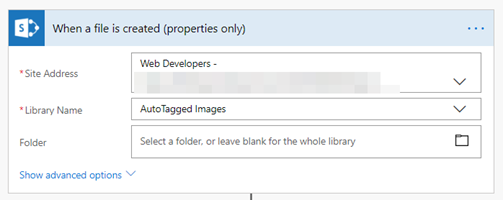
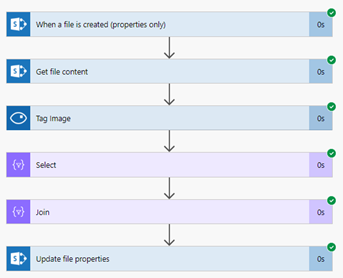
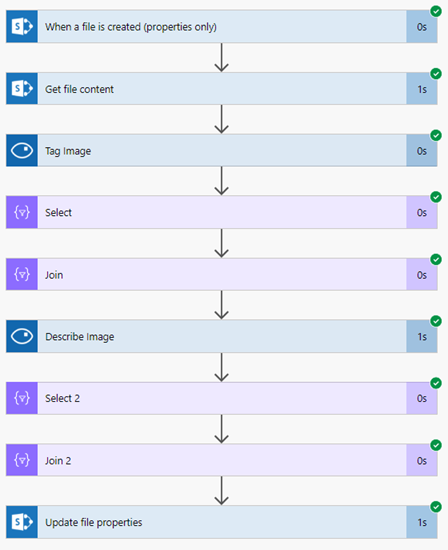
Accedemos a Flow y creamos un nuevo flujo que se lanzará cuando un nuevo fichero es creado en un site de Sharepoint y biblioteca seleccionados:

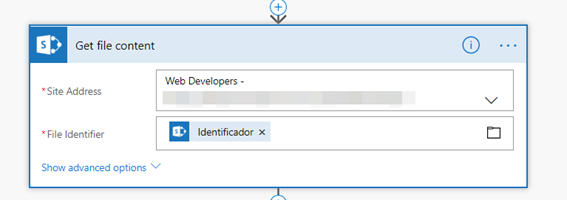
Hecho esto recuperaremos los datos de la imagen que se acaba de almacenar en el Sharepoint para enviarlos a nuestra API de reconocimiento de imágenes.

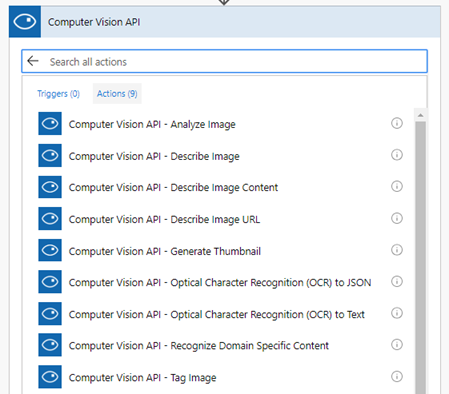
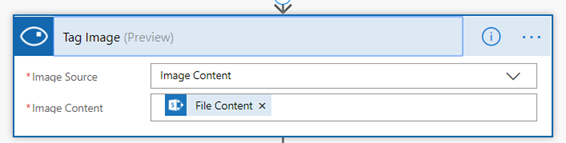
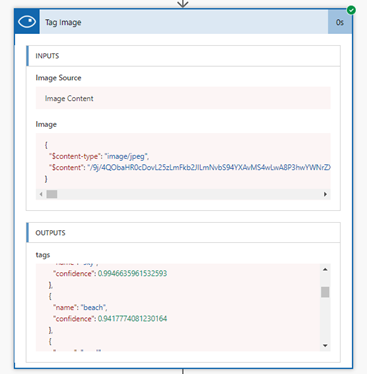
Llegados a este punto conectaremos el Flow a nuestra API con la habilidad Tag Image indicándole los parámetros que apuntamos en el paso anterior.

Seguidamente le indicaremos que el envío será directamente el contenido y no desde url y le indicamos que este es el output del paso anterior.

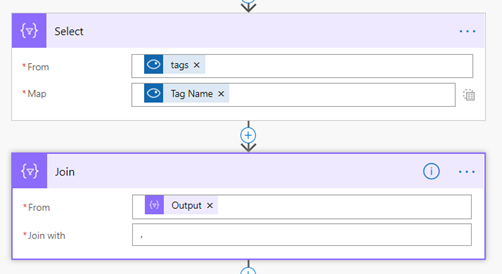
Ahora solo quedará adecuar el JSON del resultado a un array de caracteres separados con una coma, para ello utilizaremos las funciones Select y Join.

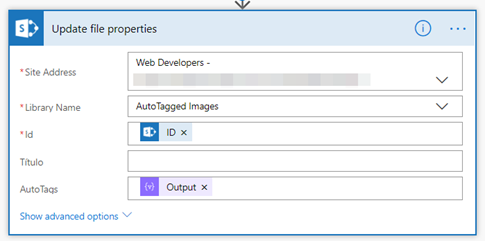
Finalmente, solo tendremos que añadir este array de etiquetas a la columna que creamos en el paso 1 para la imagen que estamos tratando.

¡Y LISTO!
Guardamos el Flow y procedemos a ejecutarlo para comprobar su funcionamiento:

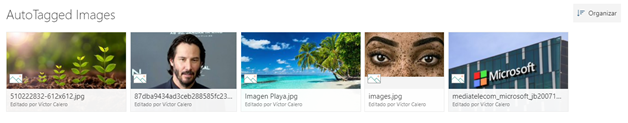
Una vez subidas las imágenes comprobamos que el Flow se ejecuta correctamente.

Podemos ver el JSON que nos devuelve nuestro servicio de reconocimiento de imágenes.

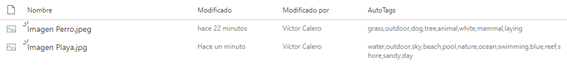
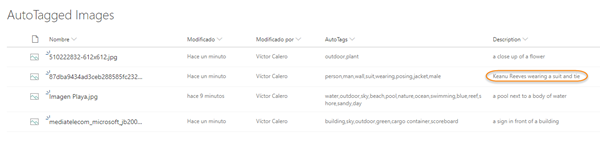
Y finalmente el resultado en la columna AutoTags

PASO 4: ESTO NO ES TODO, HAY MUCHO MÁS
Como hemos visto las múltiples habilidades de las que dispone este servicio cognitivo sumado a la facilidad de conexión con otras aplicaciones gracias a Microsoft Flow nos permiten jugar con múltiples configuraciones como por ejemplo añadir etiquetas solo cuando pasen un porcentaje específico de acierto, generar otro Flow que lea este campo con etiquetas y busque coincidencias con otros metadatos en busca de un etiquetado más eficiente o incluso concatenar peticiones a la API para obtener más datos de la fotografía como por ejemplo la descripción.
Añadimos al Flow la función Describe Image (Este Flow es de ejemplo, en este caso la función Describe Image incluye también como salida los tags así que no habría que concatenarla con la función Tag Image) apuntando a una columna multilinea nueva que hemos creado en nuestra biblioteca previamente.

Ahora nuestras imágenes se autoetiquetan y además obtienen una descripción de forma totalmente automatizada en nuestro Sharepoint incluyendo reconocimiento de personajes famosos y marcas, como en este caso Keanu Reeves.


Disclaimer: Para la elaboración de este tutorial no se ha maltratado ningún animal relacionado con Keanu Reeves o su alter ego John Wick.